type
status
date
slug
summary
tags
category
password
icon
本文会给大家介绍如何在WordPress上安装一个插件,实现将notion上写的文章自动同步到WordPress上,从而提高写作效率,接下来请跟随我的脚步一起来操作吧!

一、插件安装
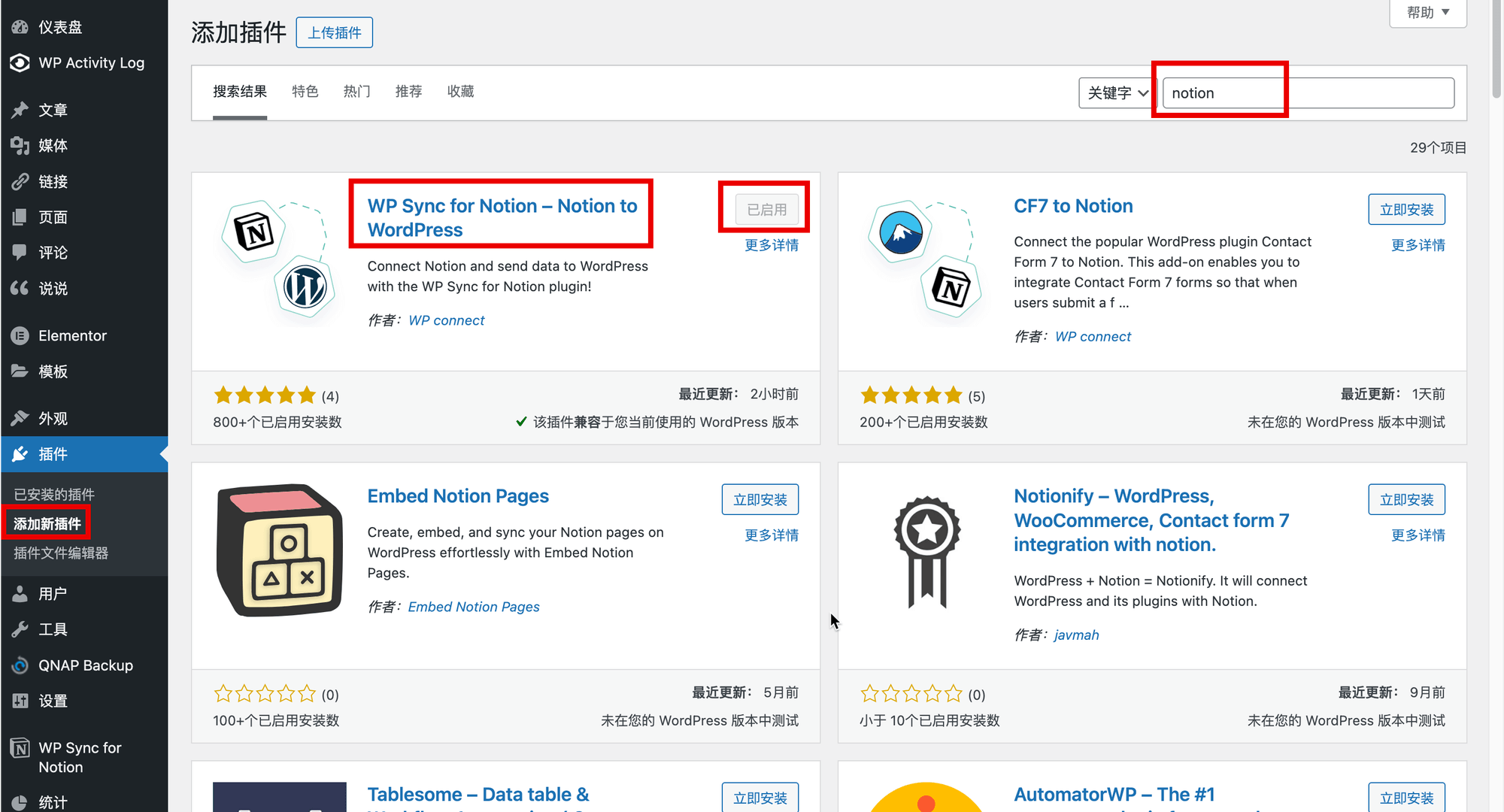
在WordPress后台添加新插件页面中搜索“notion”,选择如下图红框勾选的插件“WP Sync for Notion”进行安装。

插件安装成功后,需要分别在notion平台和这个插件上做一些配置操作,接下来会详细介绍给大家。
二、插件配置
2.1 notion配置过程
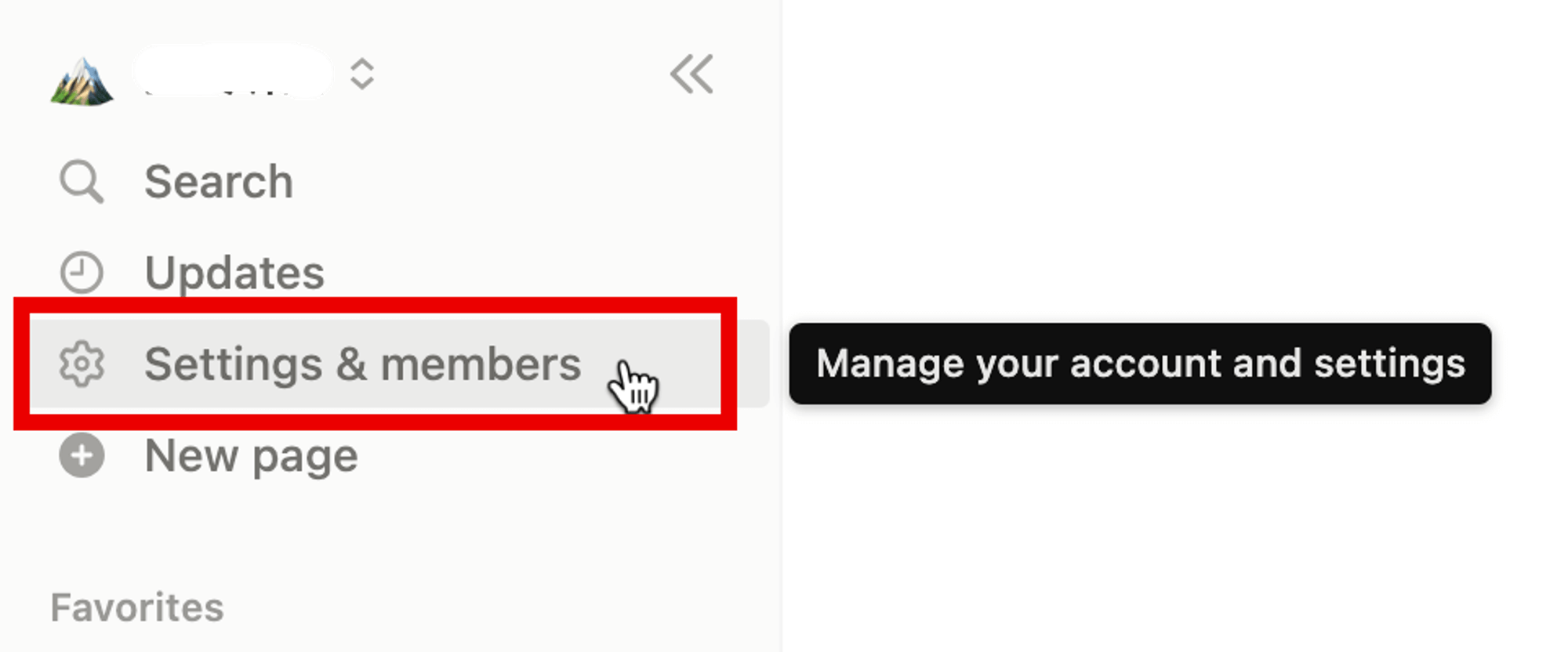
在浏览器打开notion页面,登录成功后,选择左上角的设置选项

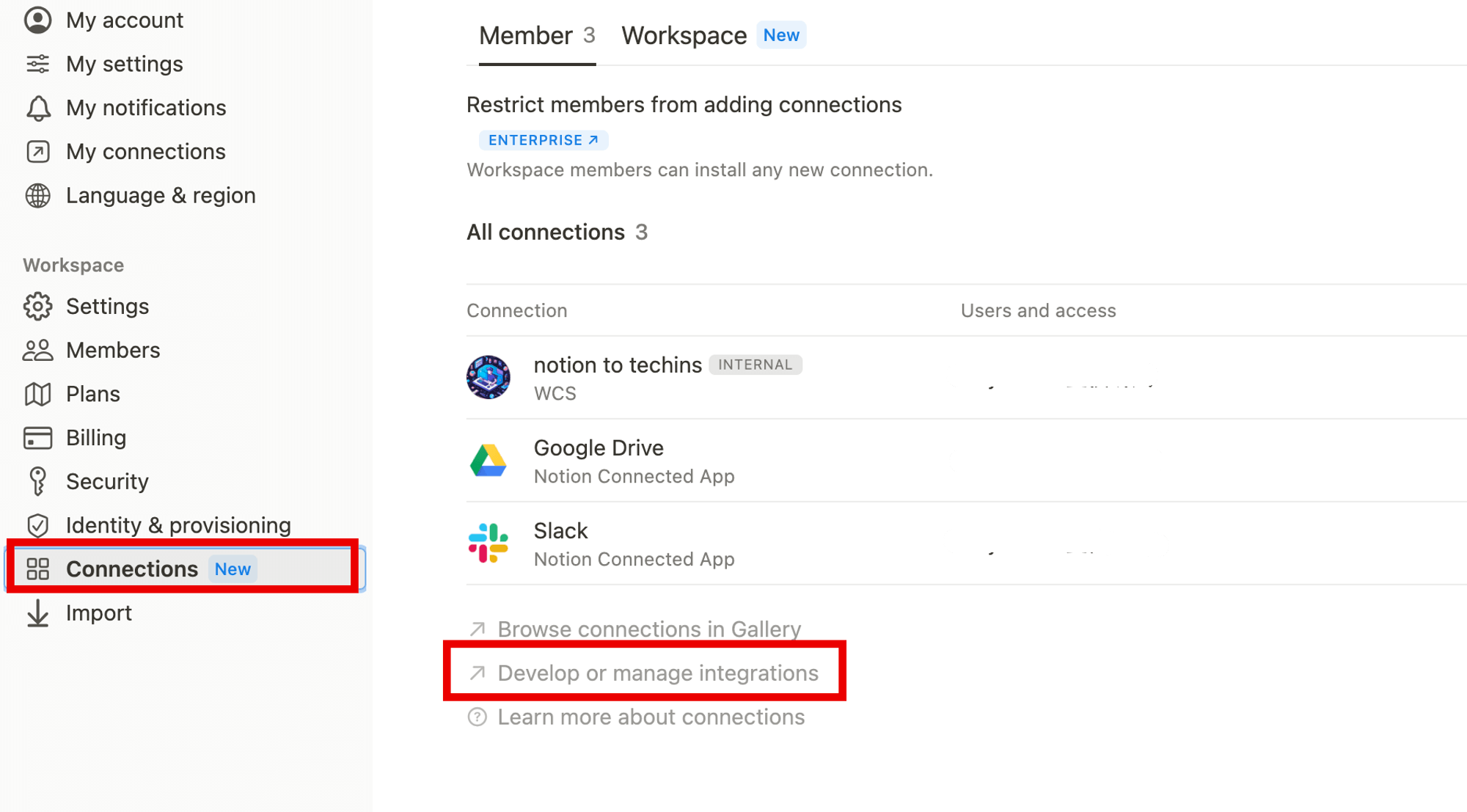
然后选择“Connections”选项中的“Develop or manage integrations”,会打开一个新页面。

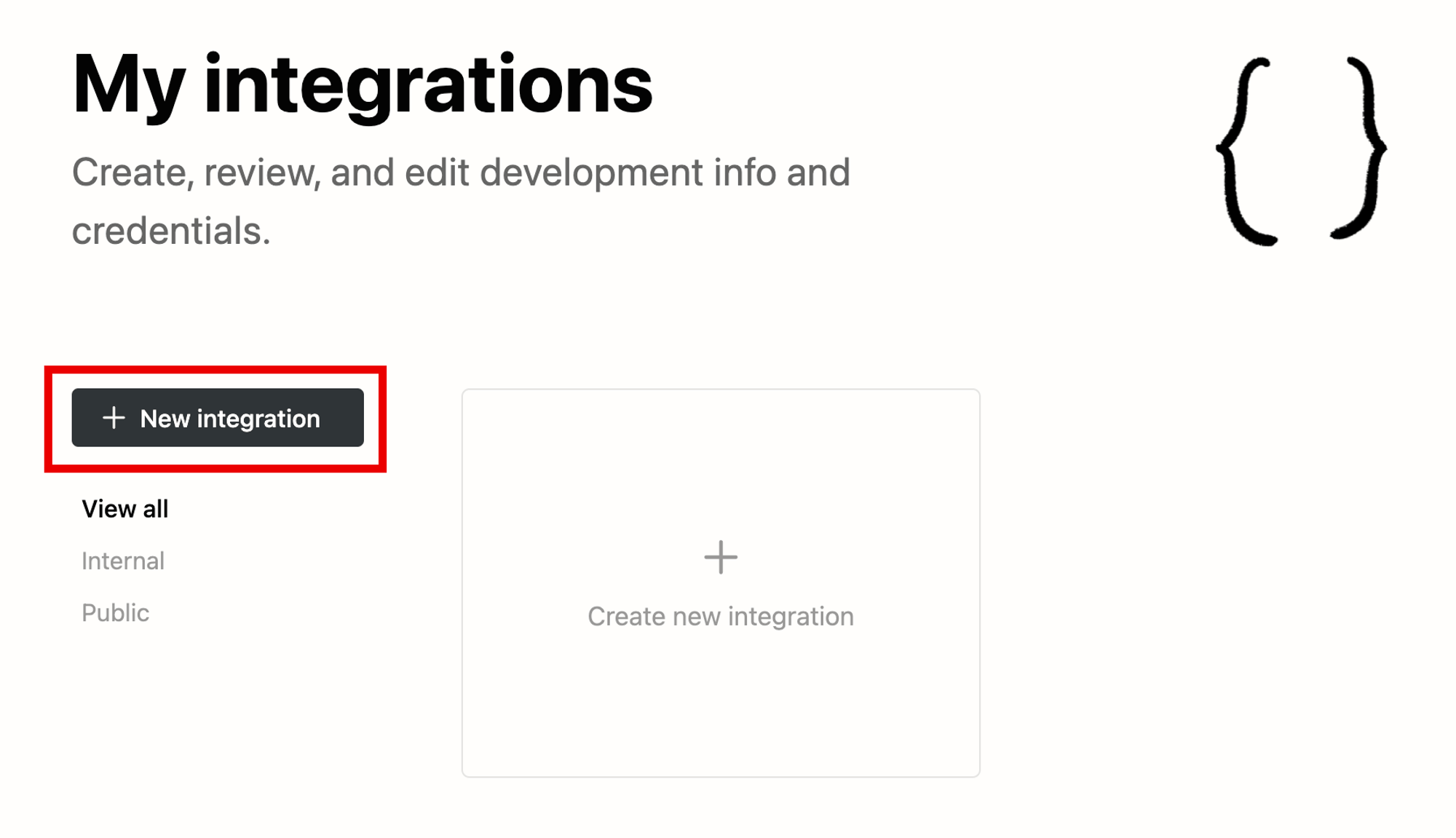
在新页面上选择“new integration”,创建一个notion集成。

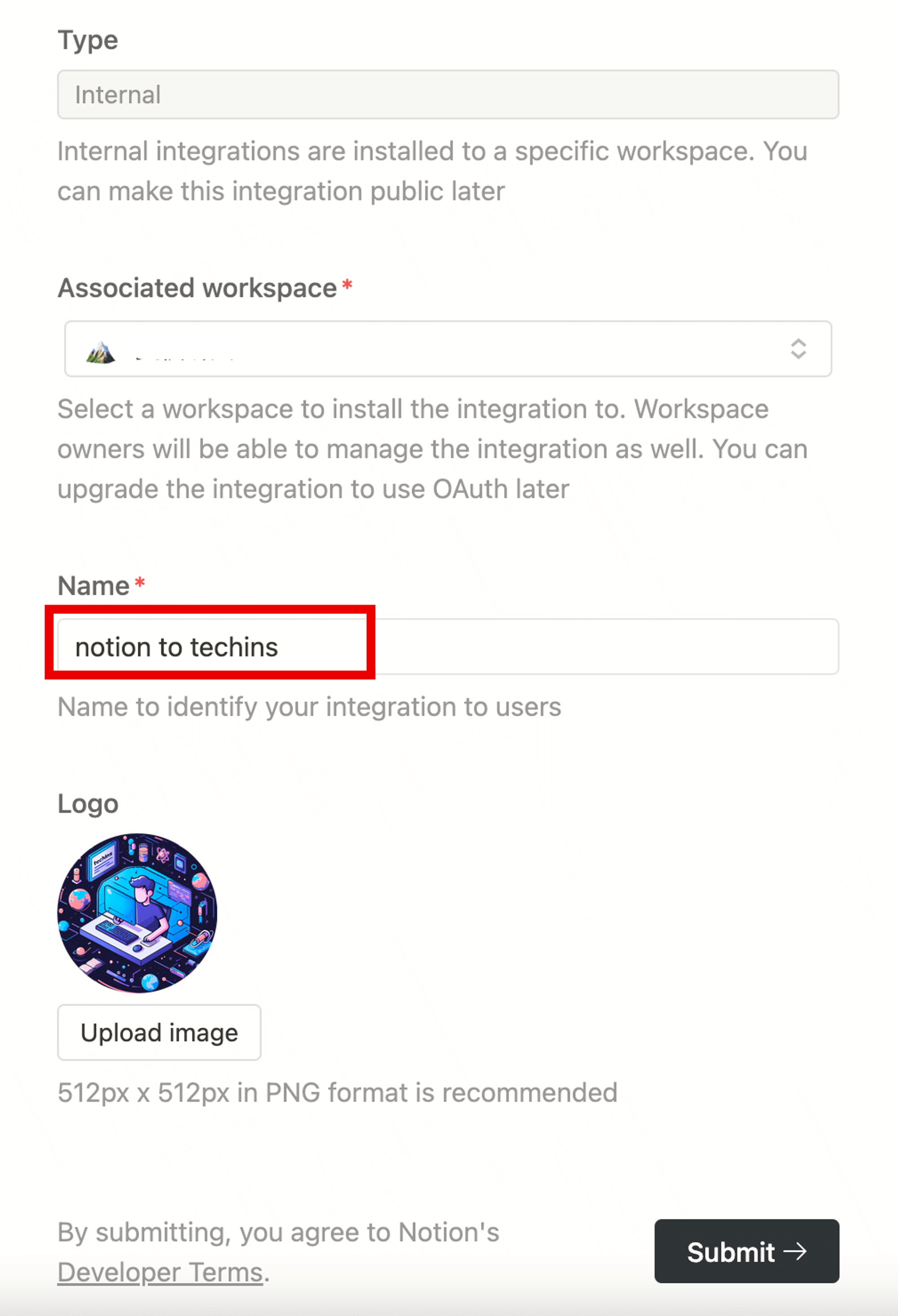
填写一些集成应用的基础信息,给它命个名,如我这里的“notion to techins”,也可以再上传一个icon,让你的集成看上去更专业。

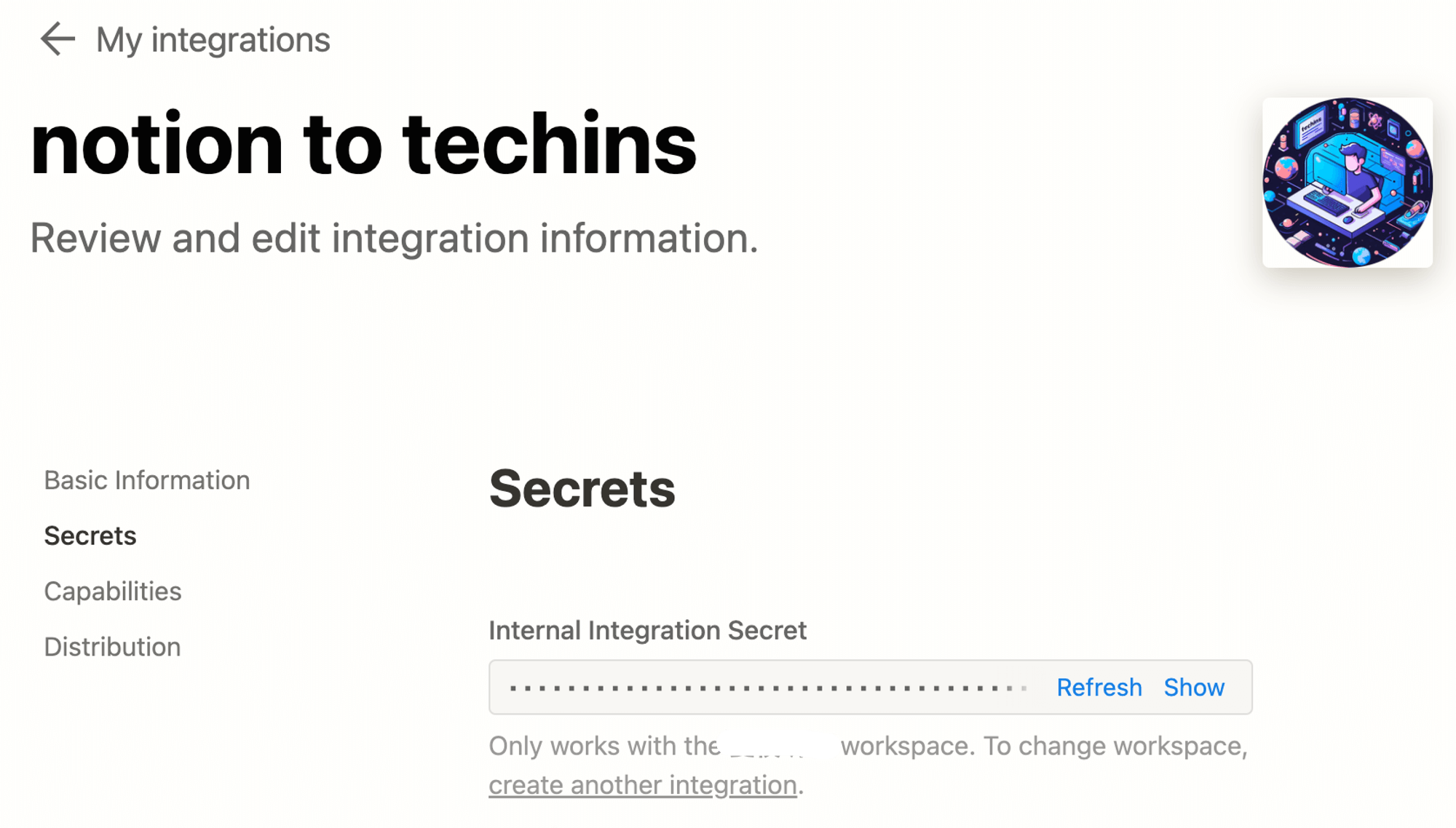
信息填写完成后,点击Submit提交,这个集成就创建好了。这里可以把页面上的Secret复制下,在WordPress插件中需要用到。

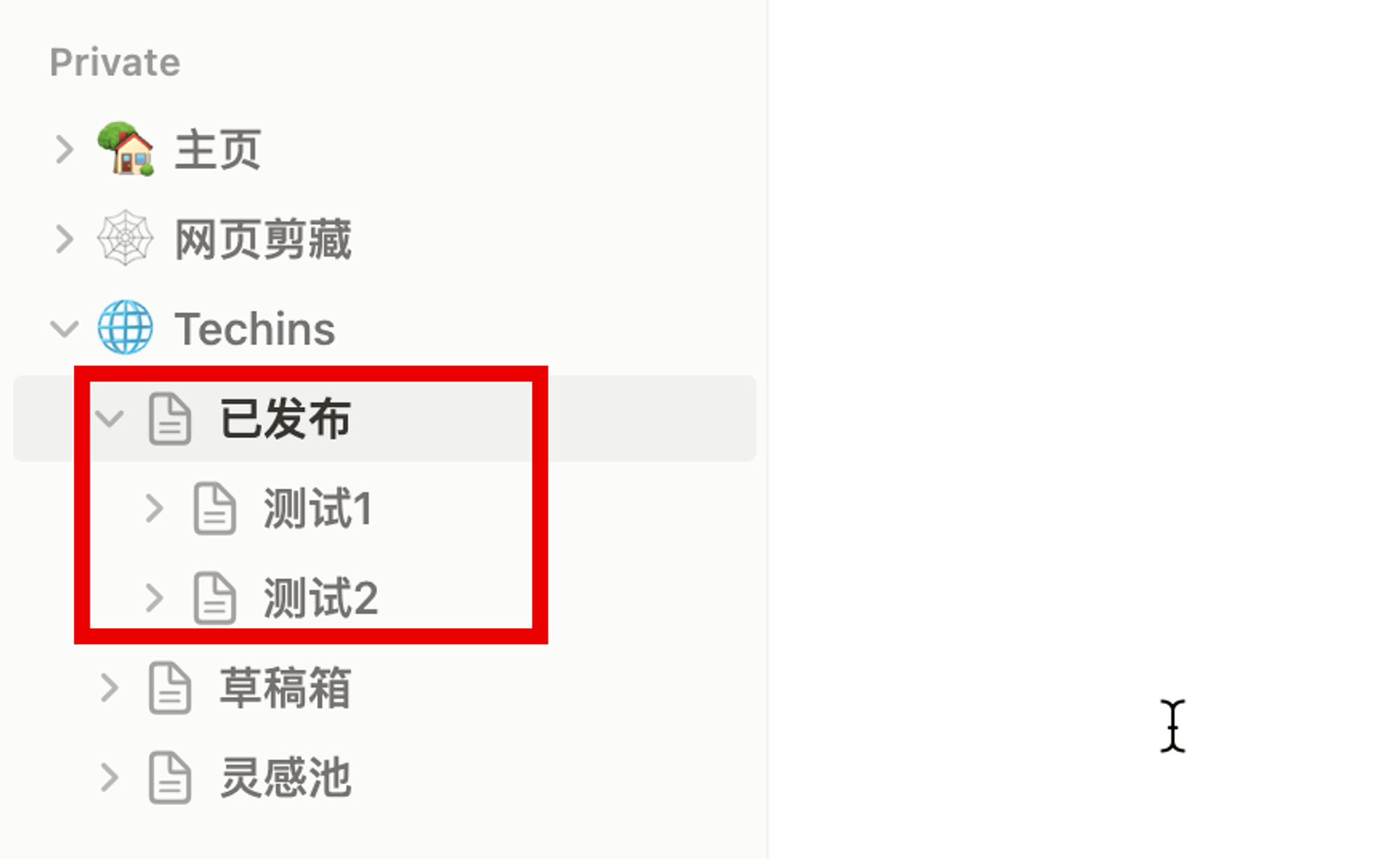
为了后续验证同步效果,接下来我在notion中创建了一个页面“已发布”,并在下面创建了两个子页面,如下图所示。

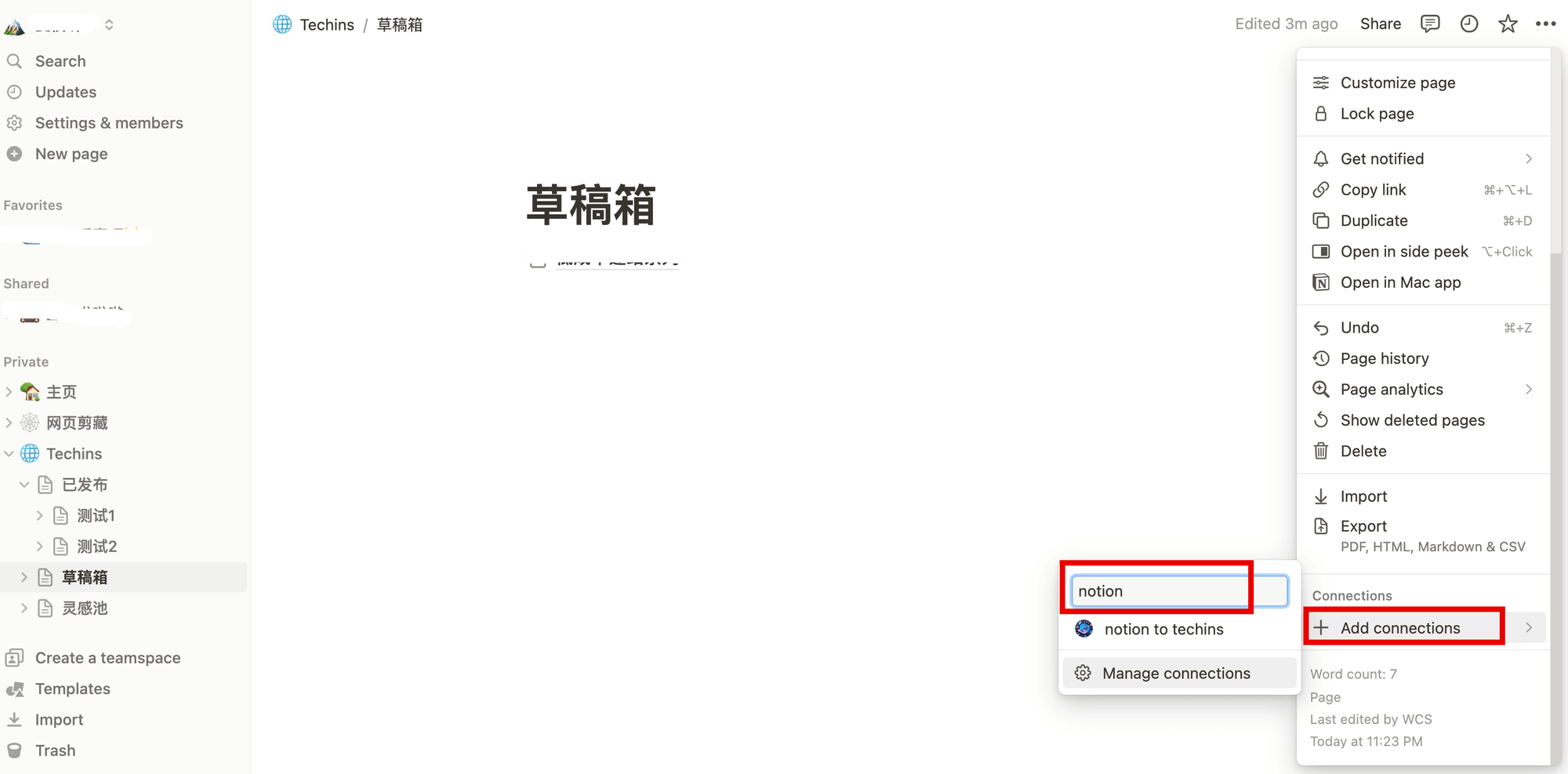
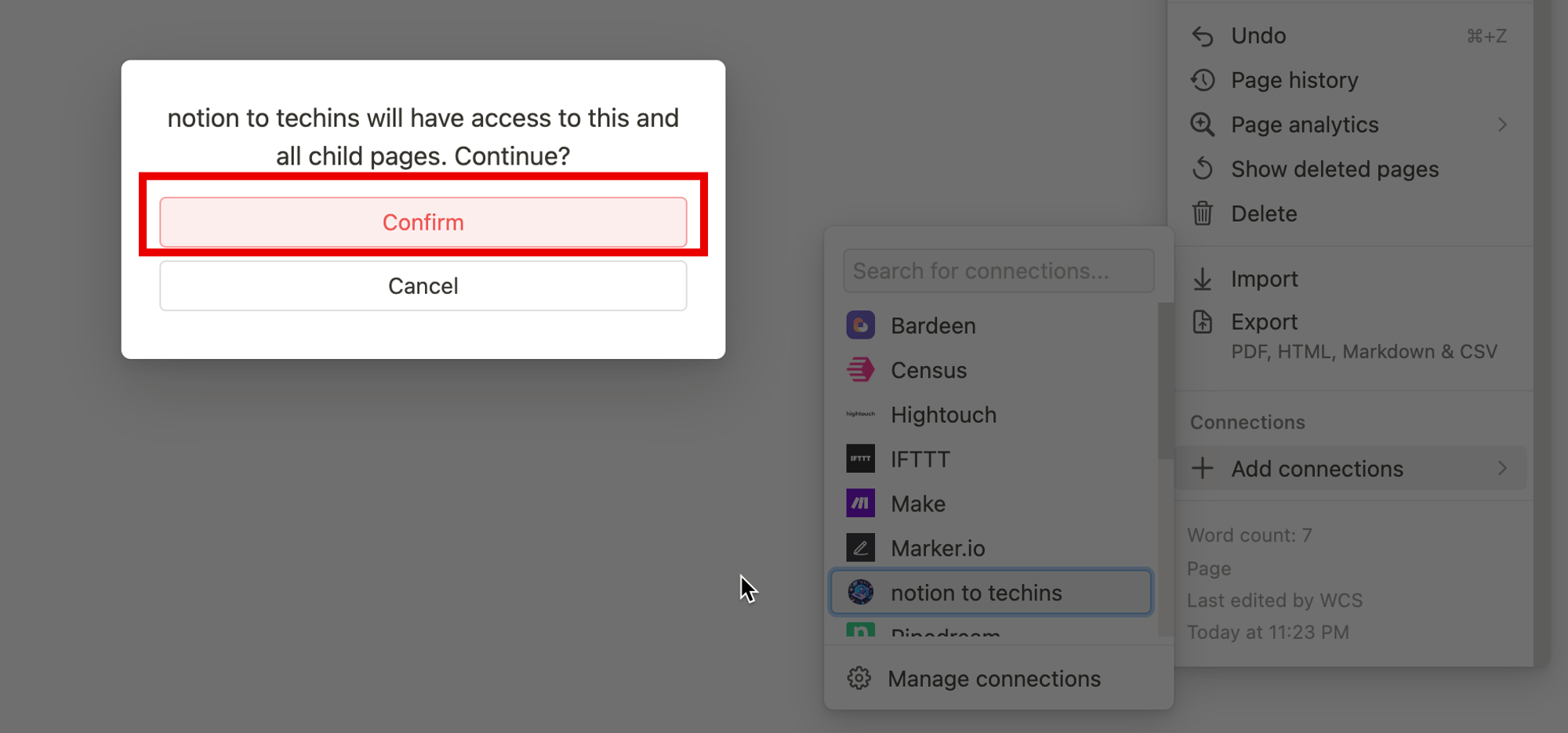
选中“已发布”页面,点击页面右上角的“…”设置图标,往下滚动选择“Add connections”,搜索notion就出来了我们之前创建的“notion to techins”这个集成。

点击confirm安装和启用这个集成。

到这里notion这边的配置就搞完了。
2.2 同步插件配置过程
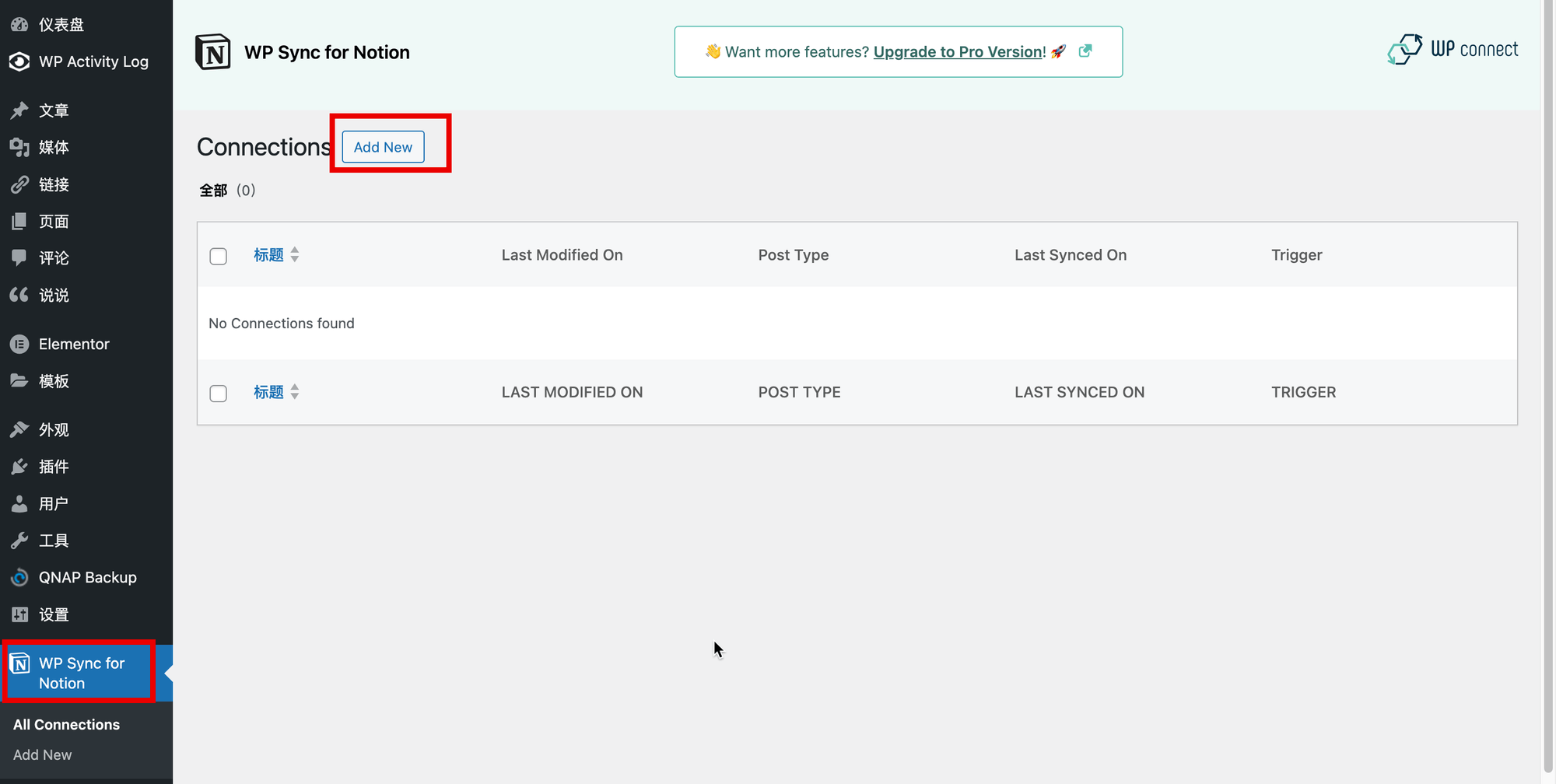
接下来回到WordPress插件管理页面,启用刚才安装的插件,会在WordPress侧边栏出现该插件选项,进入该插件管理页面,点击“Add New”创建一个新的同步连接。

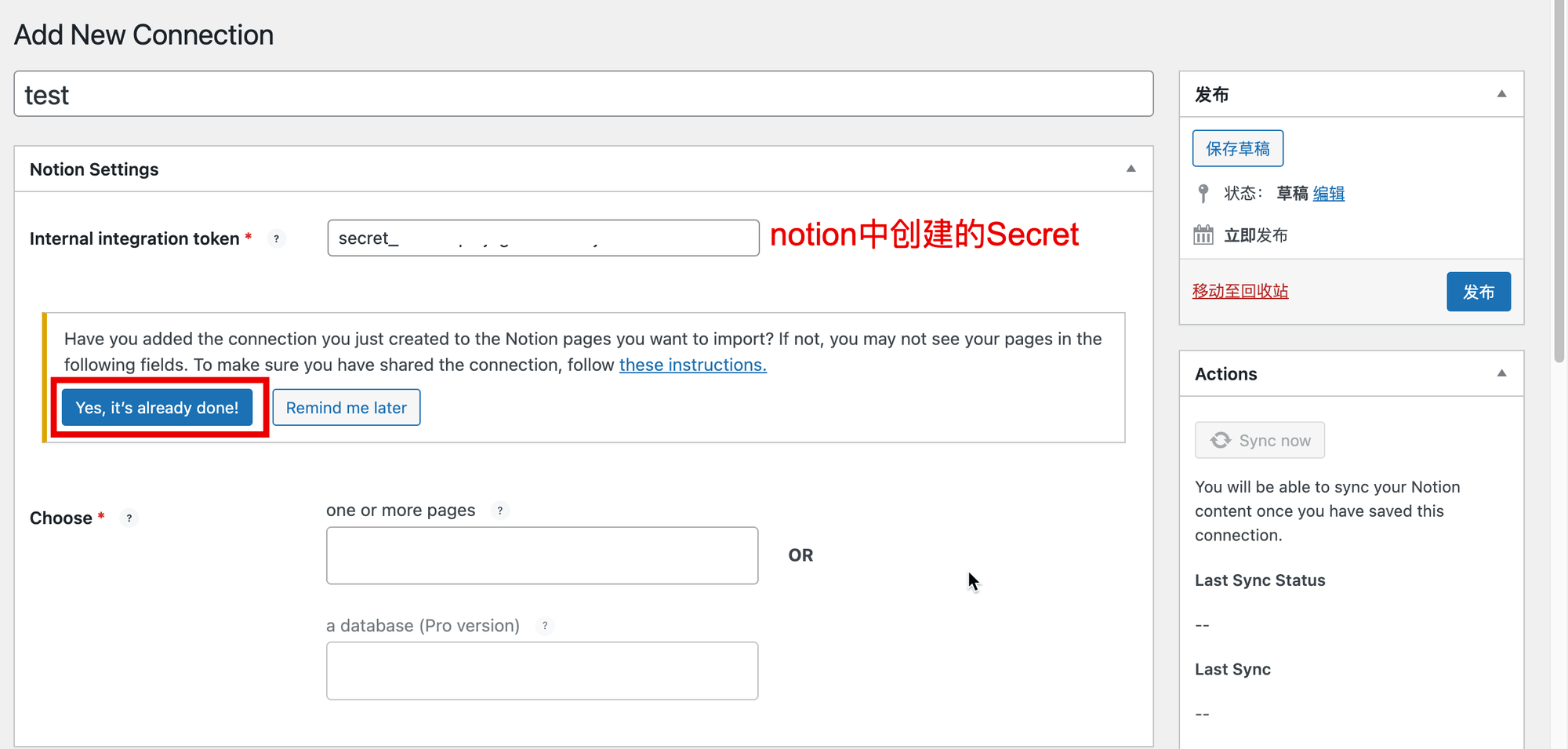
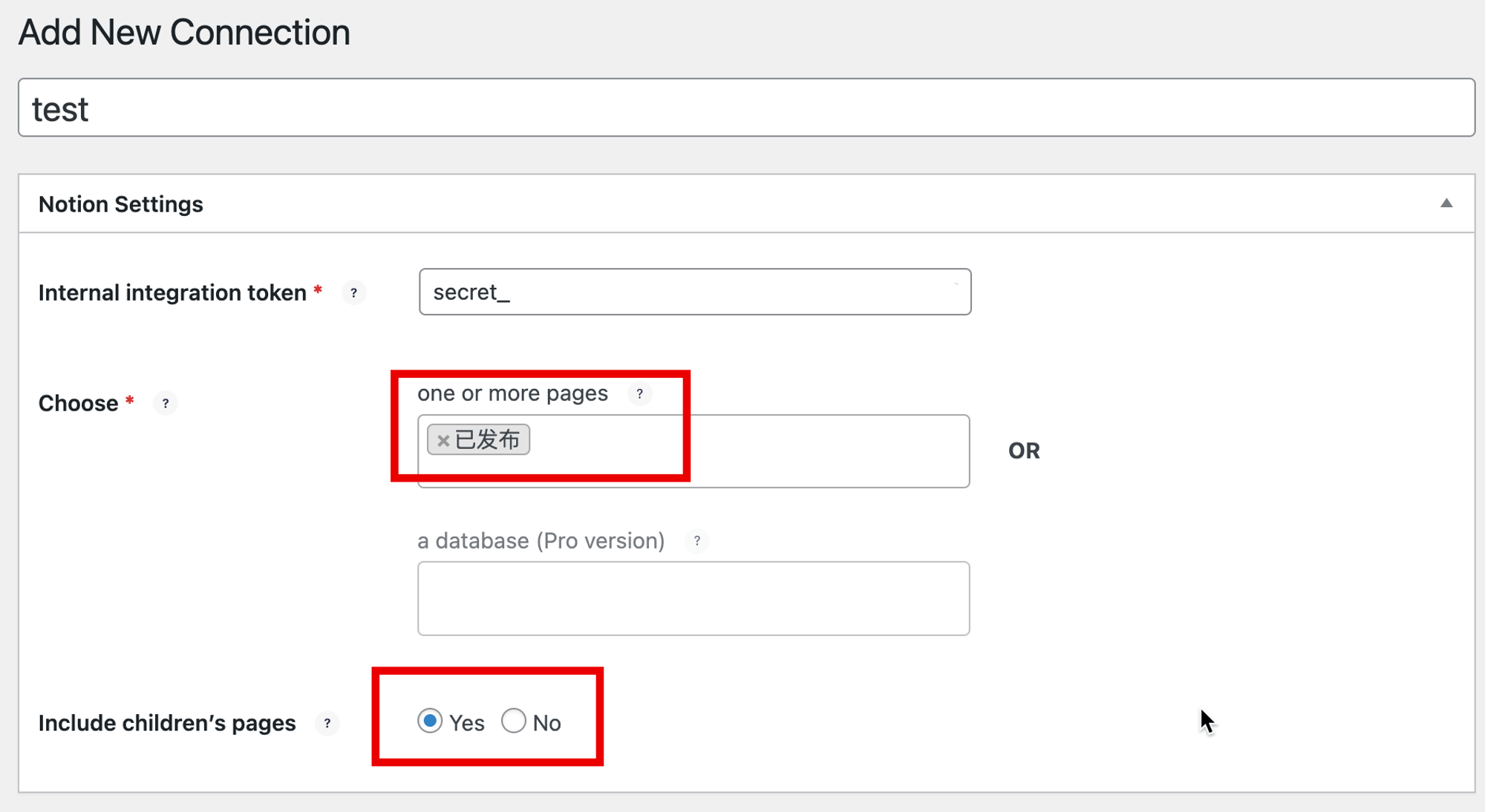
给这个连接起一个名字,把notion中创建的Secret拷贝到token输入框中,选择“Yes”按钮,确认token信息。

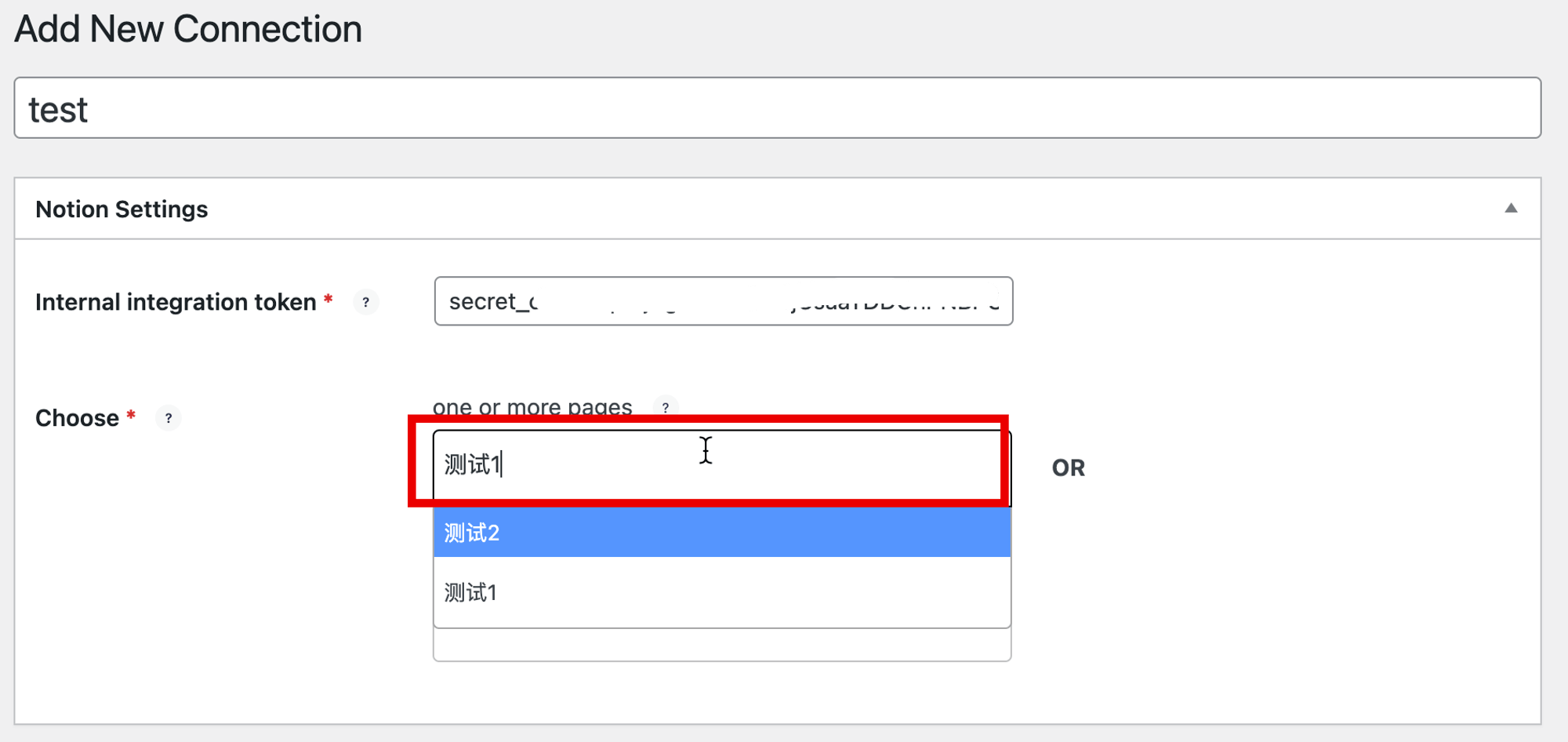
接下来可以在Choose选项中根据页面标题进行搜索,需要输入至少3个字进行匹配,这里搜索的文章范围就是我们在notion平台配置集成的页面及其子页面。

我这里选择的是“已发布”页面,按照我之前在notion中的页面结构,相当于选择了一个父目录,并且在“Include children’s pages”中点选了Yes,看下是否可以帮我把下面的子页面一起同步过来。

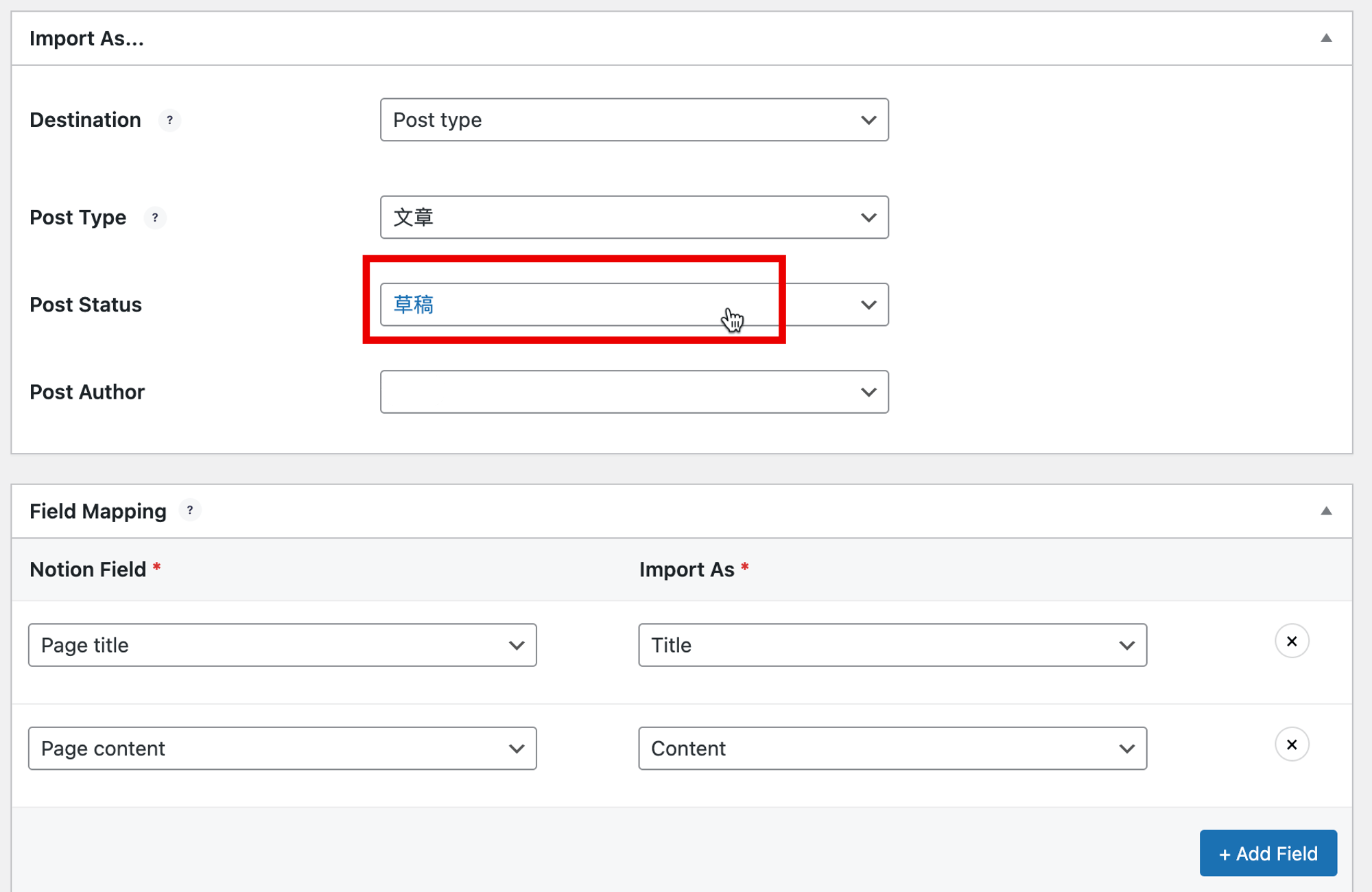
下面还有一些导入选项,大家可以根据自己的情况设置,如我把Post Status选了草稿,意思是导入过来的文章是草稿状态,不要直接发布。

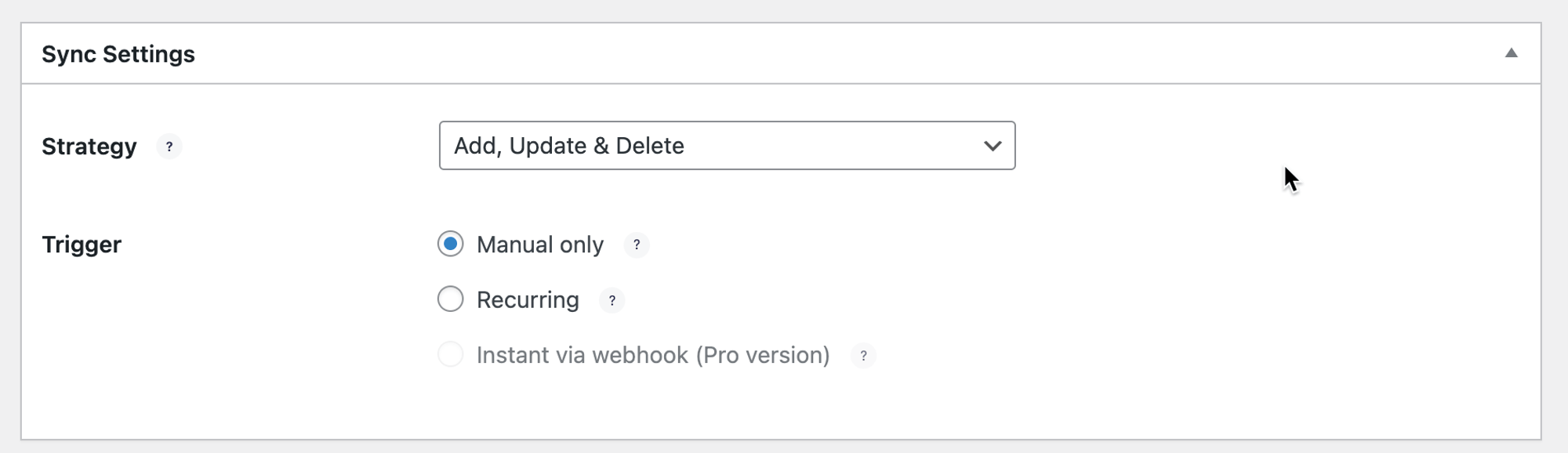
默认是免费版,可以选择手动同步和周期性同步,大家可以按需选择。

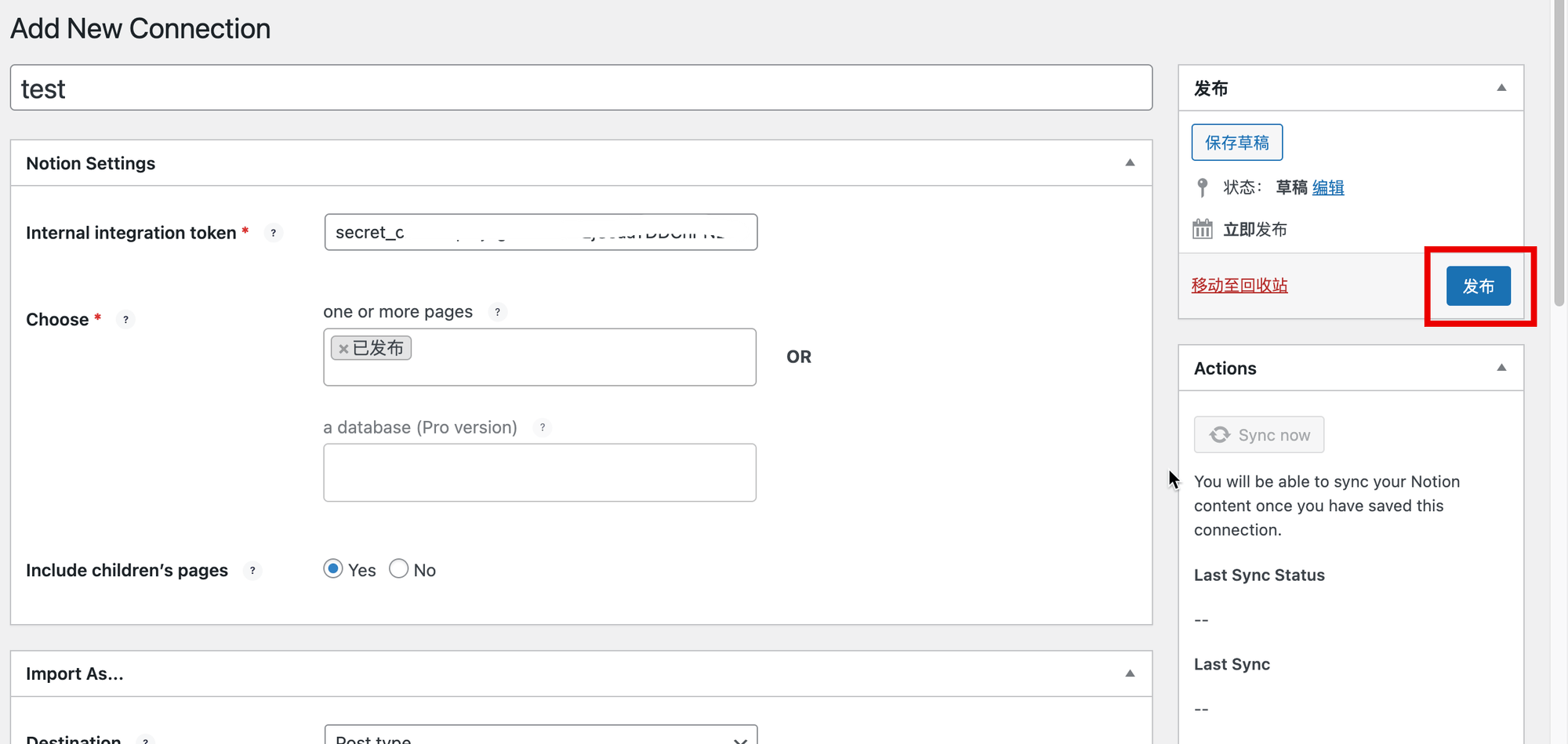
上面的配置填写完成后,可以点击页面右侧的“发布”按钮,发布这个Connection。

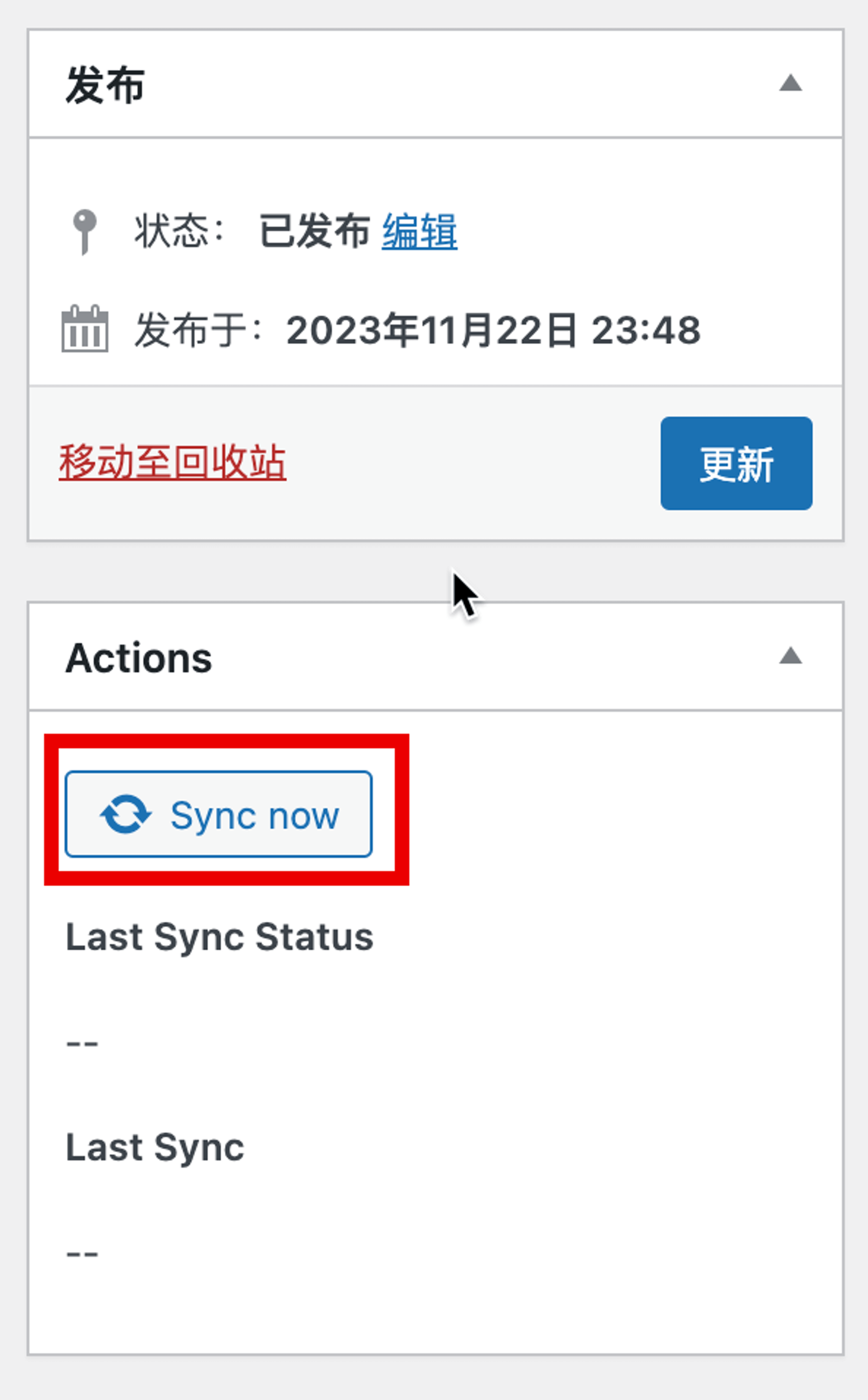
发布完成后,可以点击Actions框中的“Sync now”按钮触发立即同步操作。

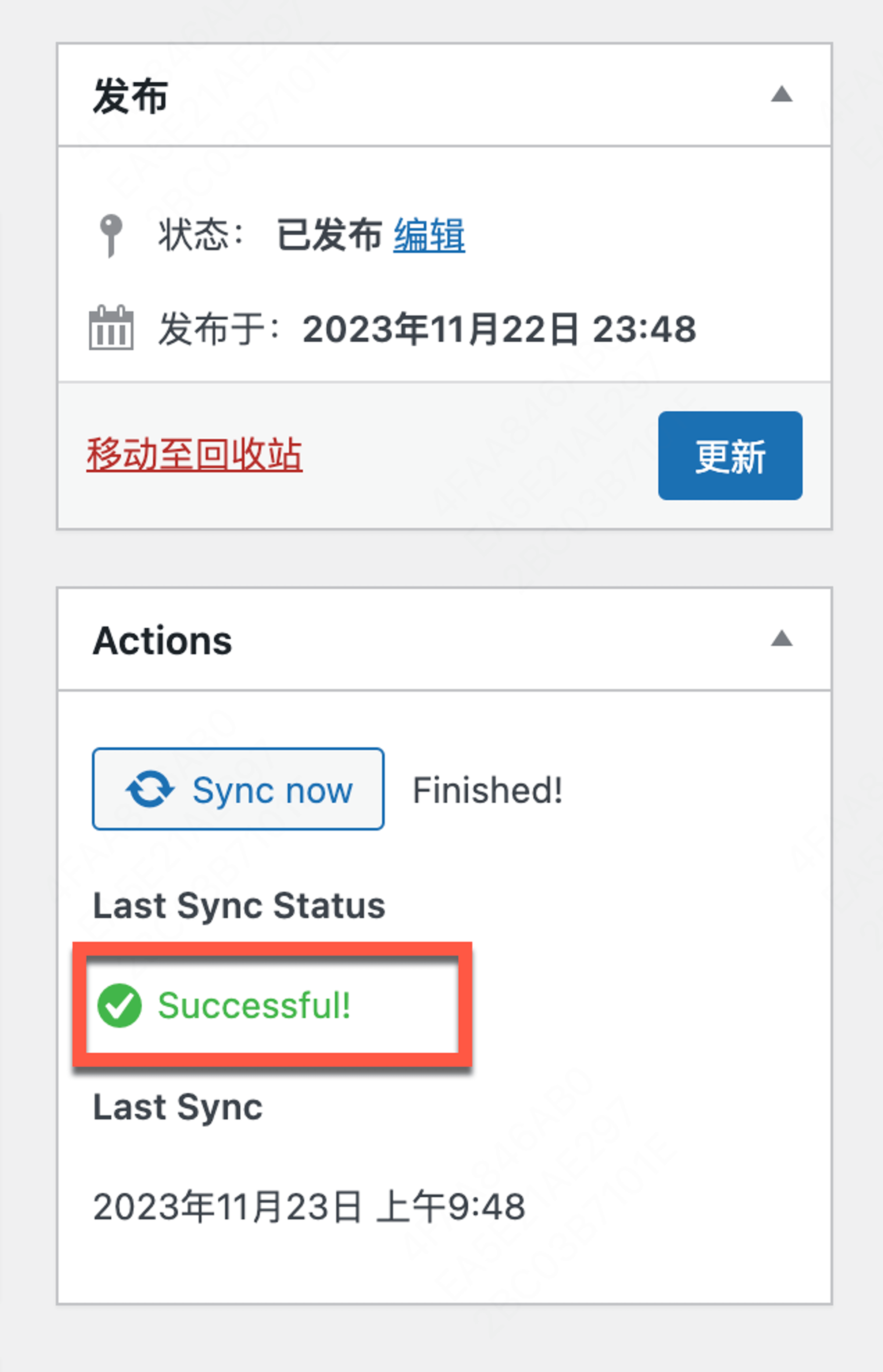
如果一切顺利,稍等一小下就可以看到Successful的提示啦!

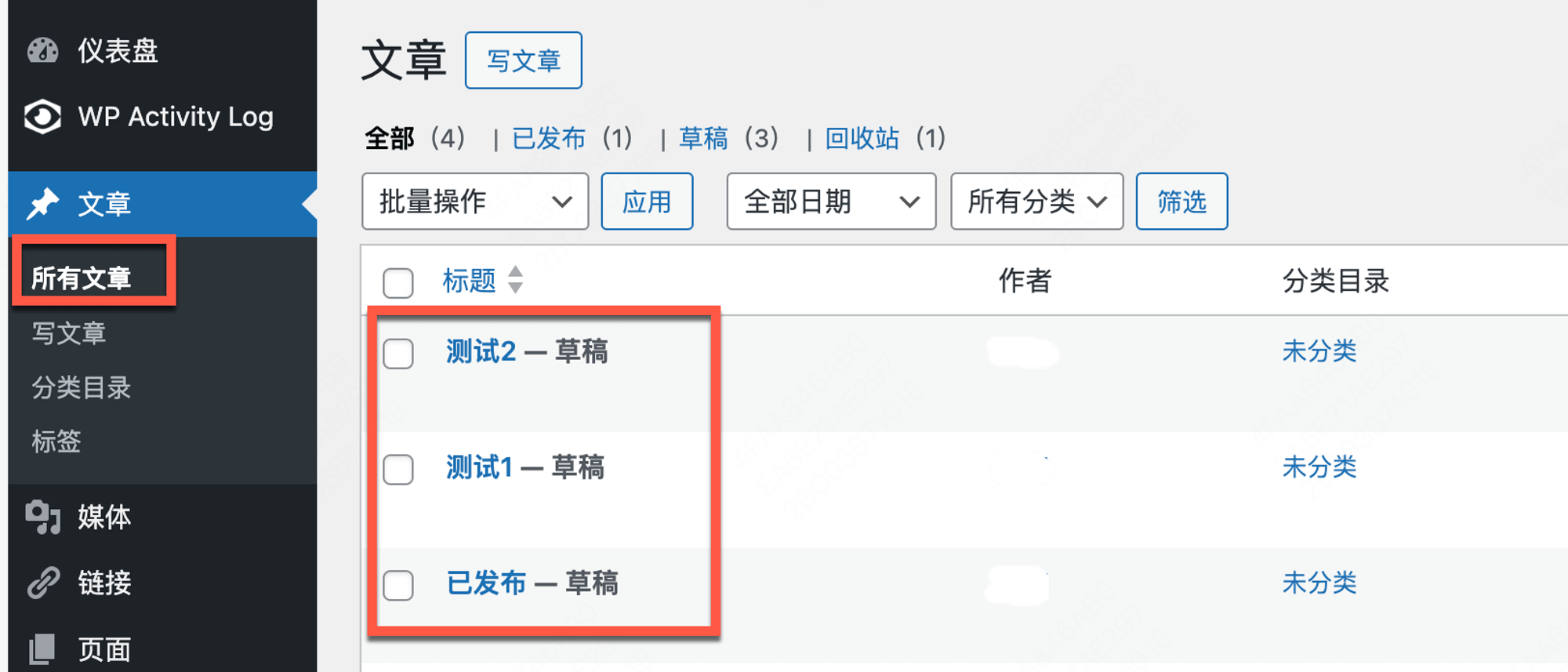
可以去“所有文章”页面查看文章记录,可以发现插件已经把我们在notion中创作的父页面及其子页面都同步过来了,并且是作为草稿状态进行存储的,非常nice!

三、常见问题
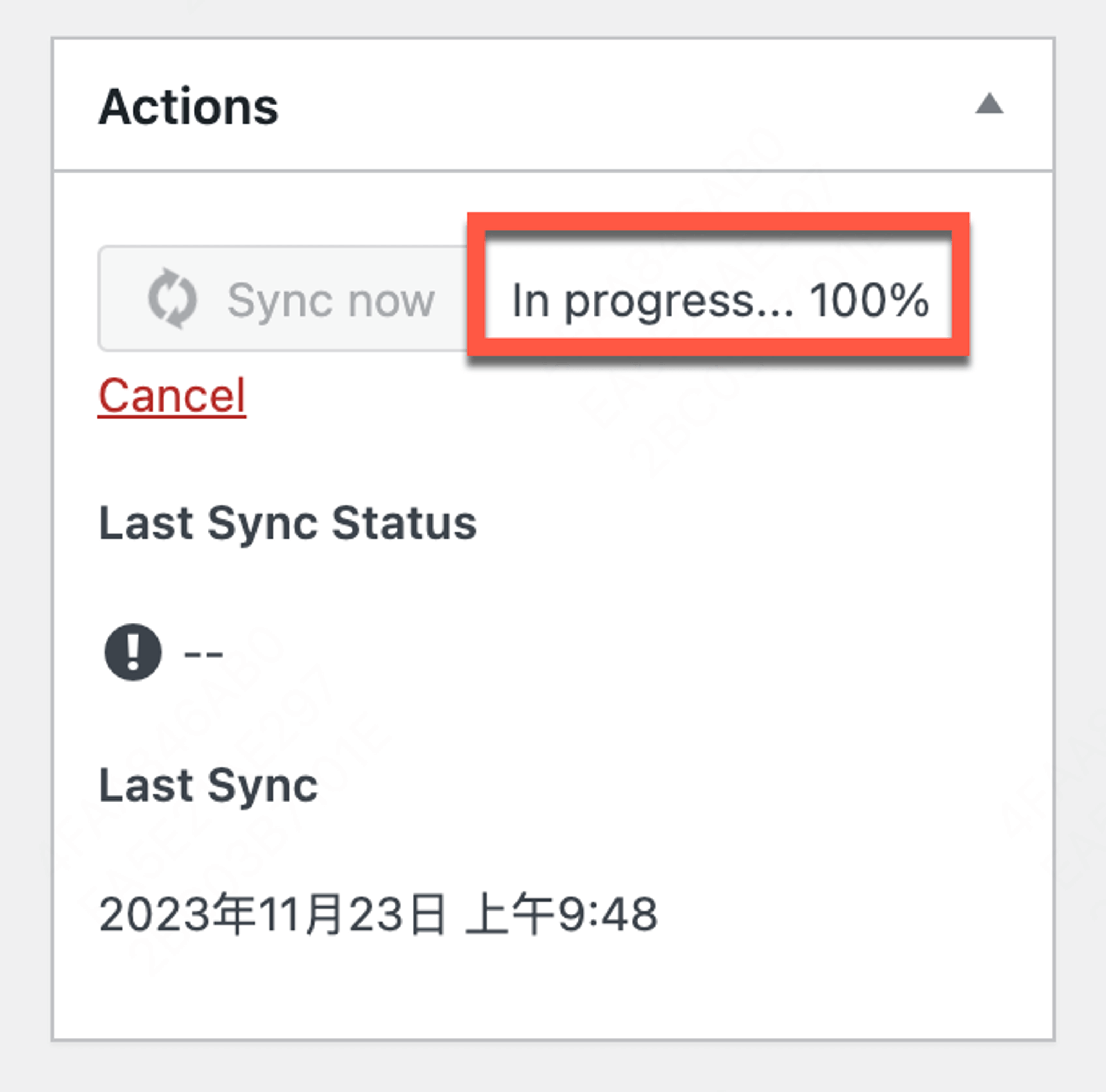
我在安装插件后碰到一个问题,就是点击同步后,一直是如下In progress的状态。如果你也碰到了这个问题,并且你的域名是托管在cloudflare上的,那么大概率可以参考下面的解决方案。

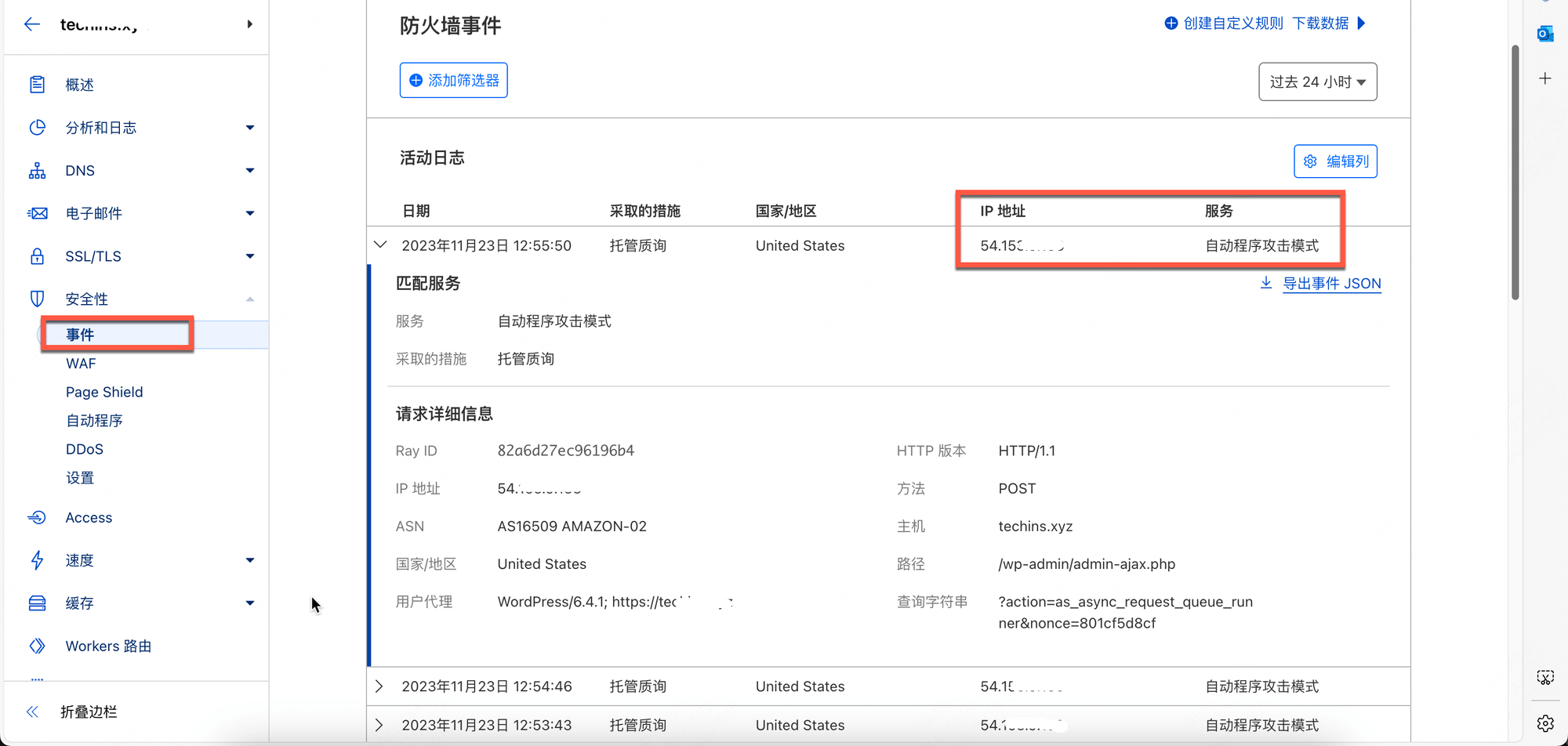
可以去cloudflare看下防火墙事件,看下同步请求是否被拦截,可以看下拦截记录中的IP地址是否是你的服务器IP。

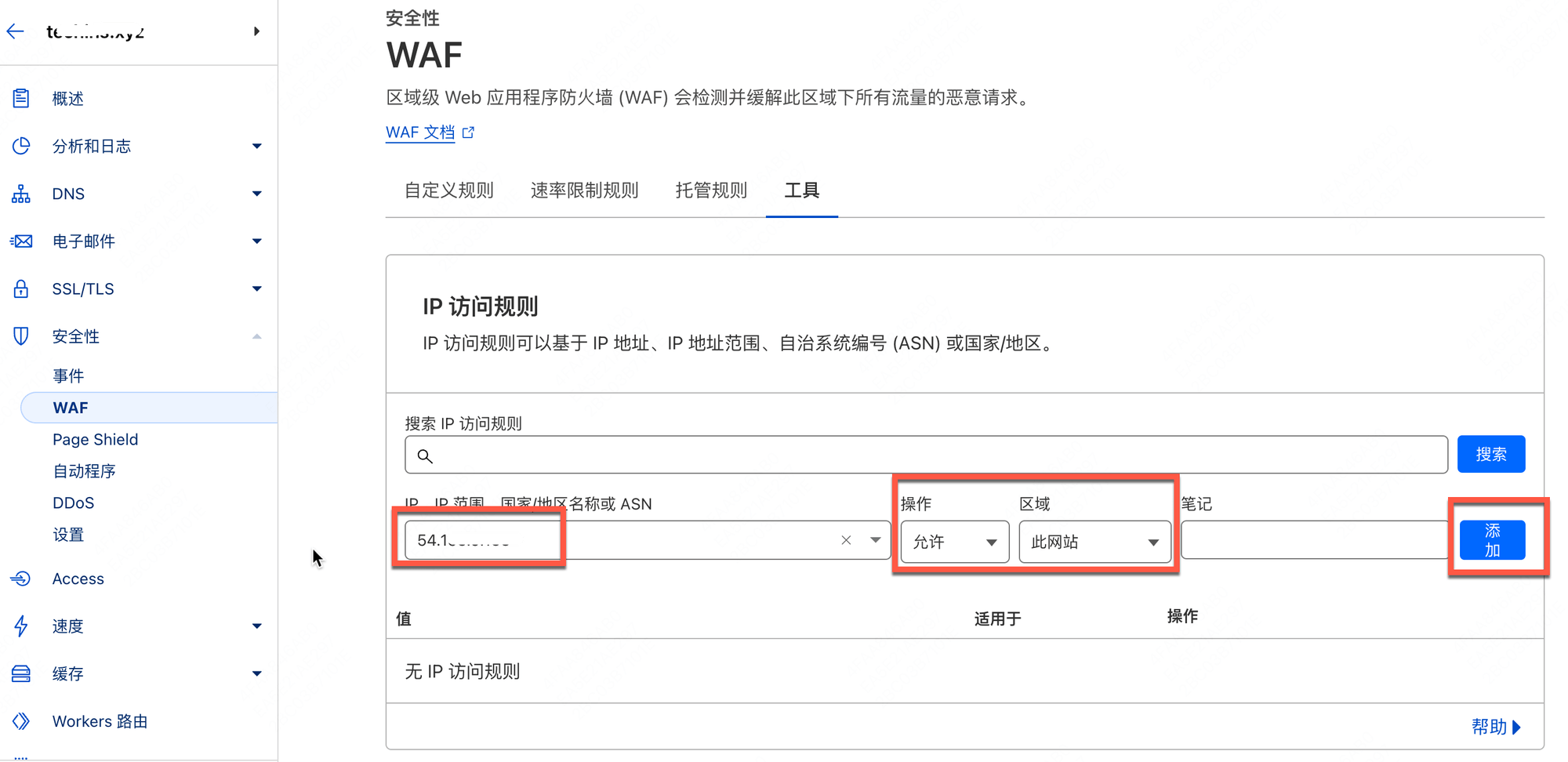
如果是被cloudflare拦截了,可以在cloudflare控制台的WAF页面中,选择“工具”tab,将你服务器的IP地址加入到白名单中,如下图所示,添加完成后重新去WordPress后台点击“Sync now”应该就可以顺利同步啦!快去试试吧~

- 作者:夏夜
- 链接:https://techins.xyz/sync-notion-to-wordpress
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。