type
status
date
slug
summary
tags
category
password
icon
上一篇文章给大家介绍了如何使用github免费搭建一个静态网站,我们只完成了最基础的能力搭建,如果想要得到一个样式美观、结构清晰的网站,还需要相当多的代码工作,那有没有简单的方案呢?这篇文章就给大家介绍一种解决方案,使用gridea静态网页生成器来完成网站内容的建设。

1.安装gridea客户端
首先,参考上一篇文章,在github创建一个仓库,用来存储页面源码。

2.创建token
gridea客户端安装好以后,接下来,我们去github上创建一个token,这个token是用来将gridea生成的网页代码推送到github仓库中。
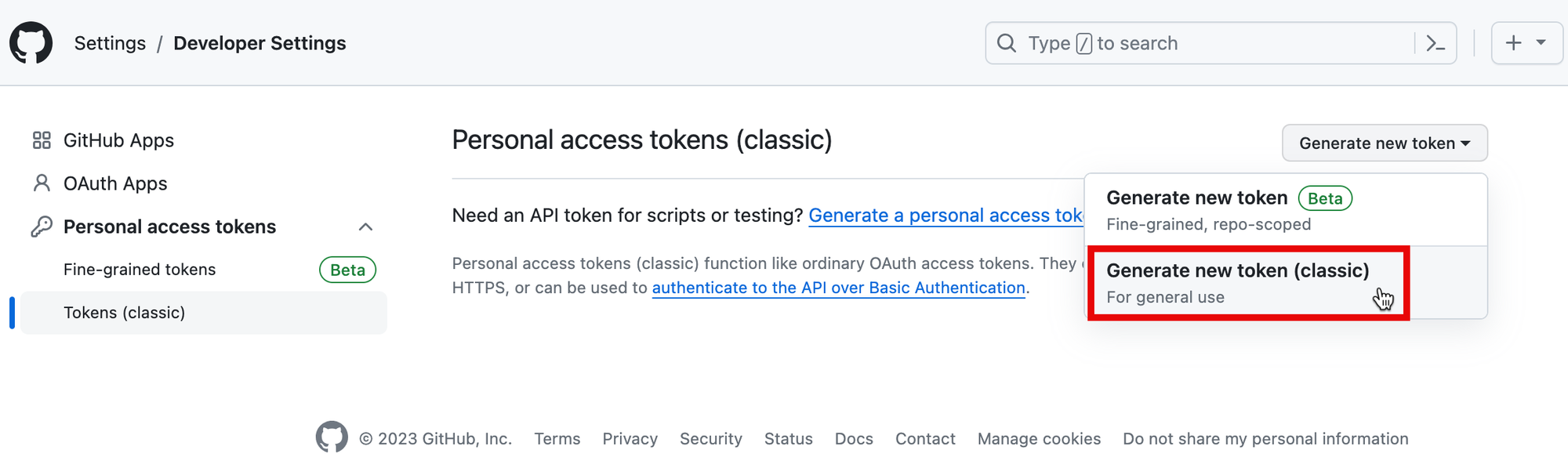
大家可以访问这个链接创建一个token:https://github.com/settings/tokens,点击“Generate new token(classic)”

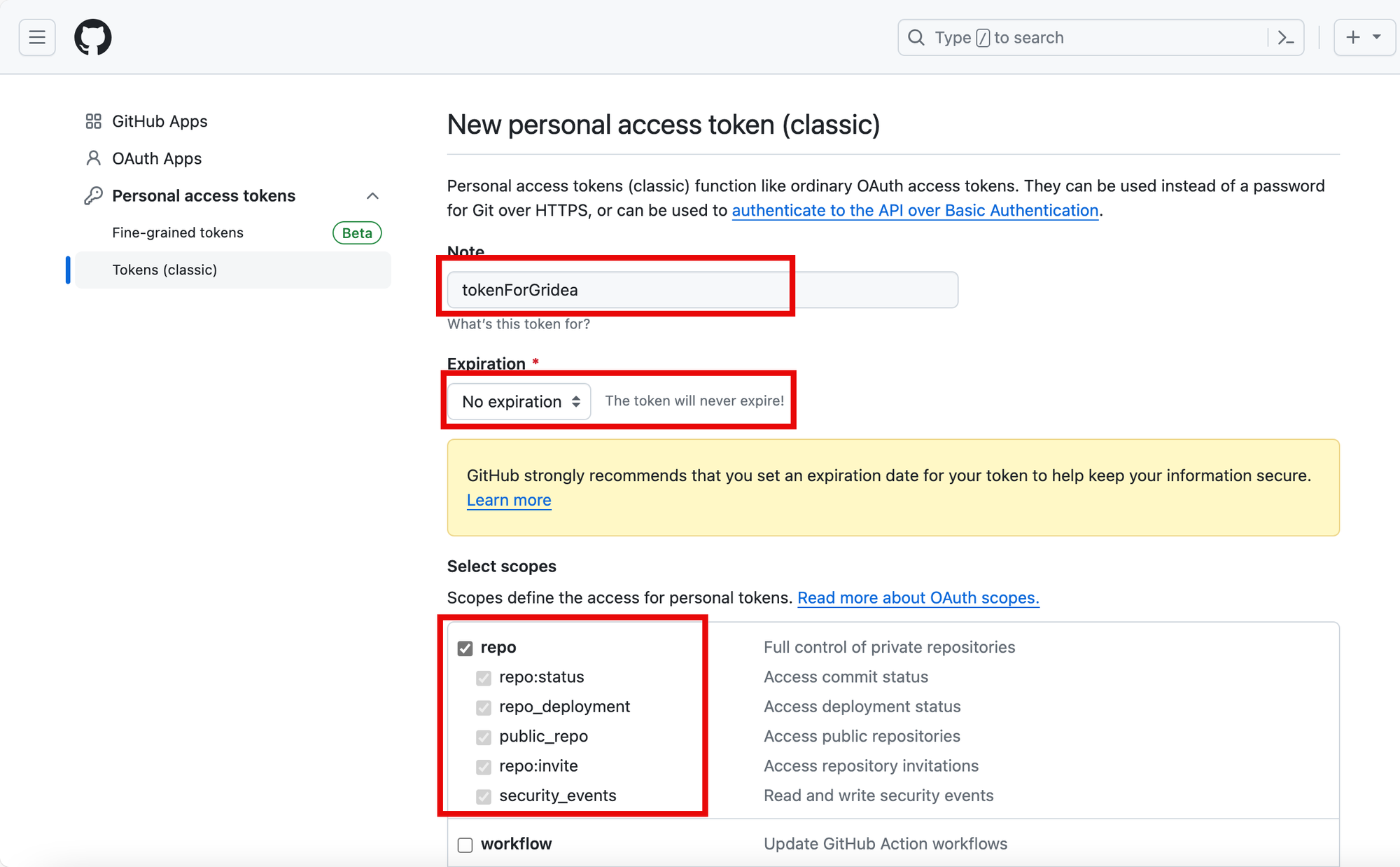
如下图所示,给token命名,设置过期时间,勾选“repo”仓库相关权限,然后点击页面底部的”Generate token“按钮生成一个token。

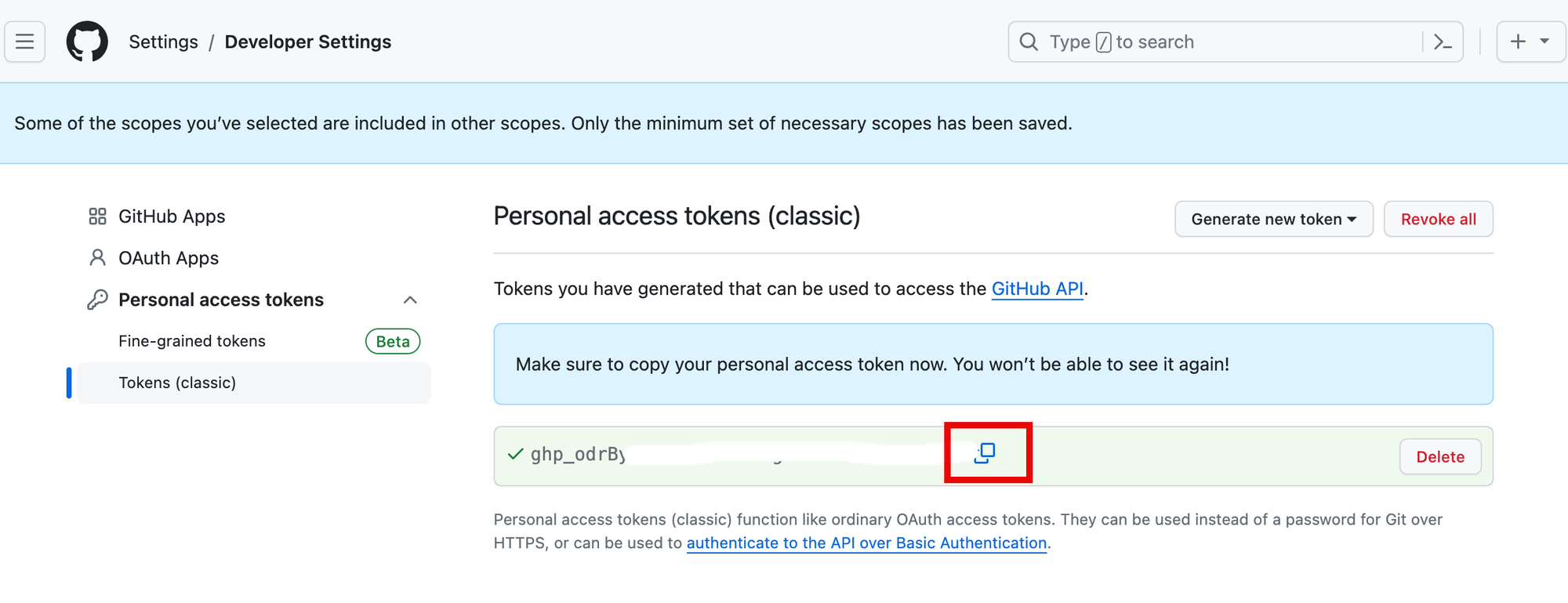
点击下图中红框处复制token,请妥善保存token信息。

3.配置gridea客户端
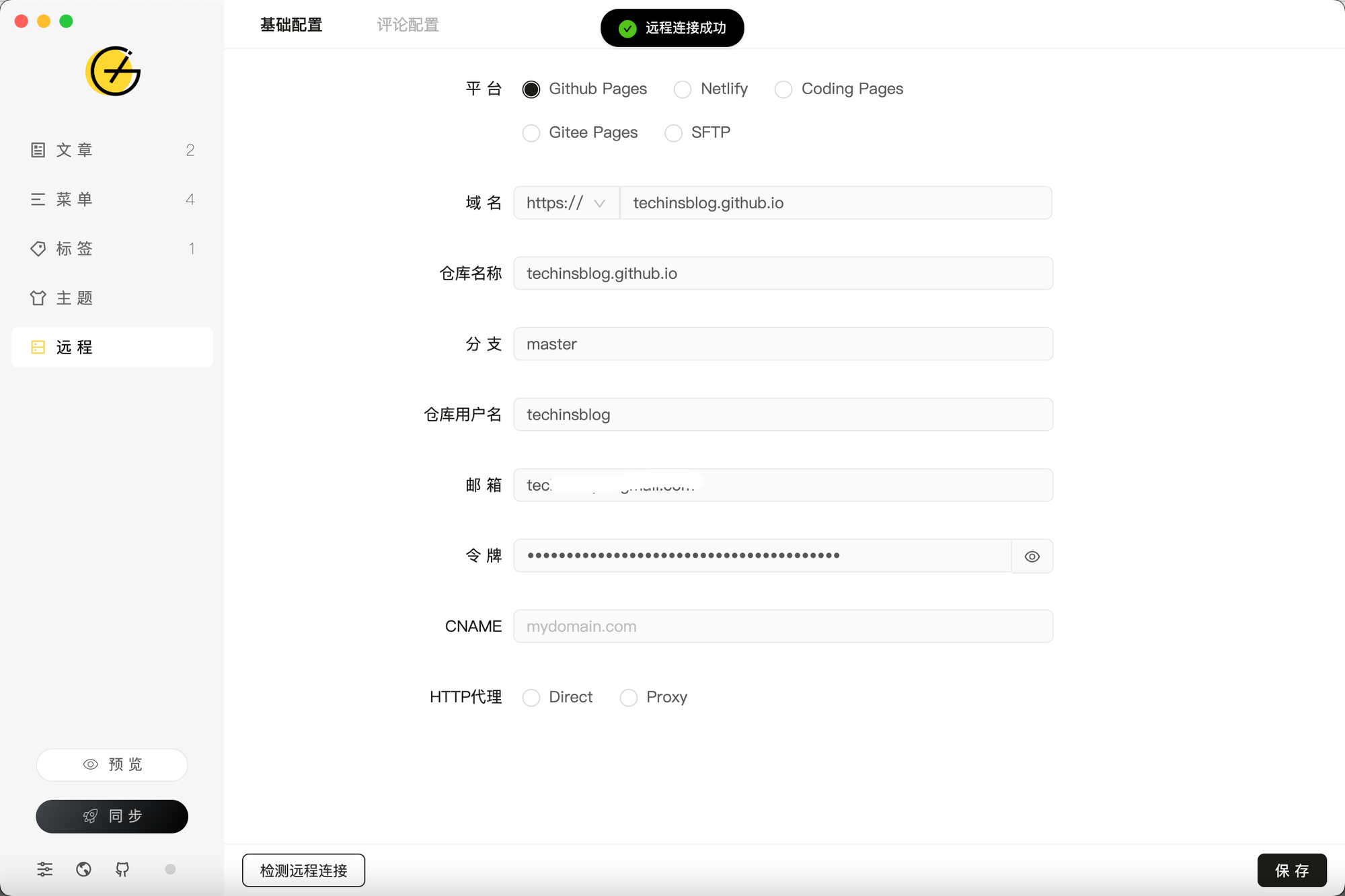
返回到gridea,选择”远程“tab下的”基础配置“页面,如下图所示,平台选择“Github Pages”,域名填写你在github上创建的仓库名,仓库用户名和邮箱填写你的github账号用户名和邮箱,令牌就是在github上创建的token。
相关内容填写完成后,点击右下角的”保存“,还可以点击左下角的”检测远程连接“查看配置是否有问题,一切OK的话,顶部会弹出”远程连接成功“的提示信息。

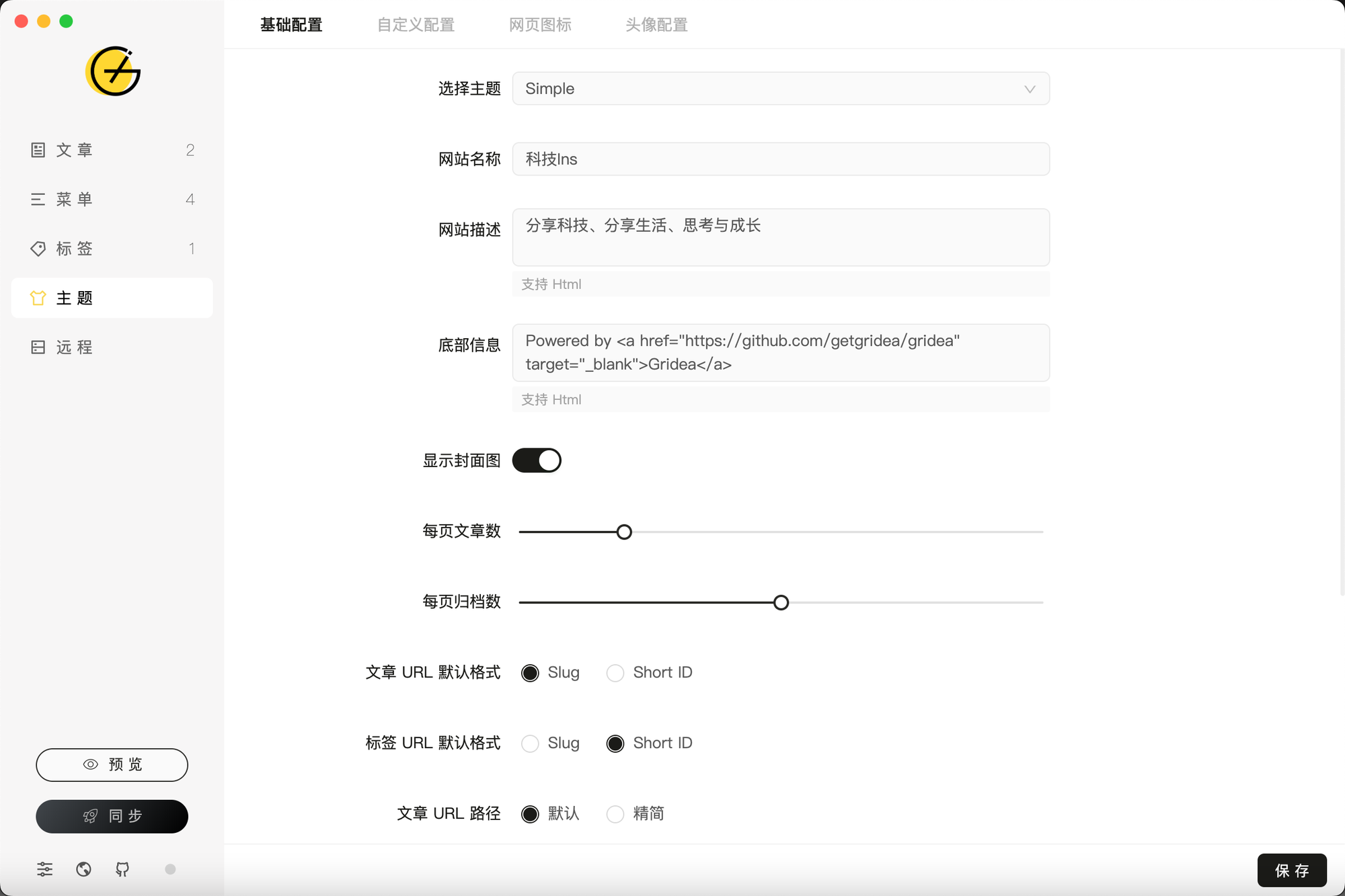
连接信息配置完成后,接下来,你可以在gridea中做各种个性化的设置来美化你的网页,可以在”主题“tab中进行设置,还可以点击左下脚的”预览“在本地查看网页的效果。

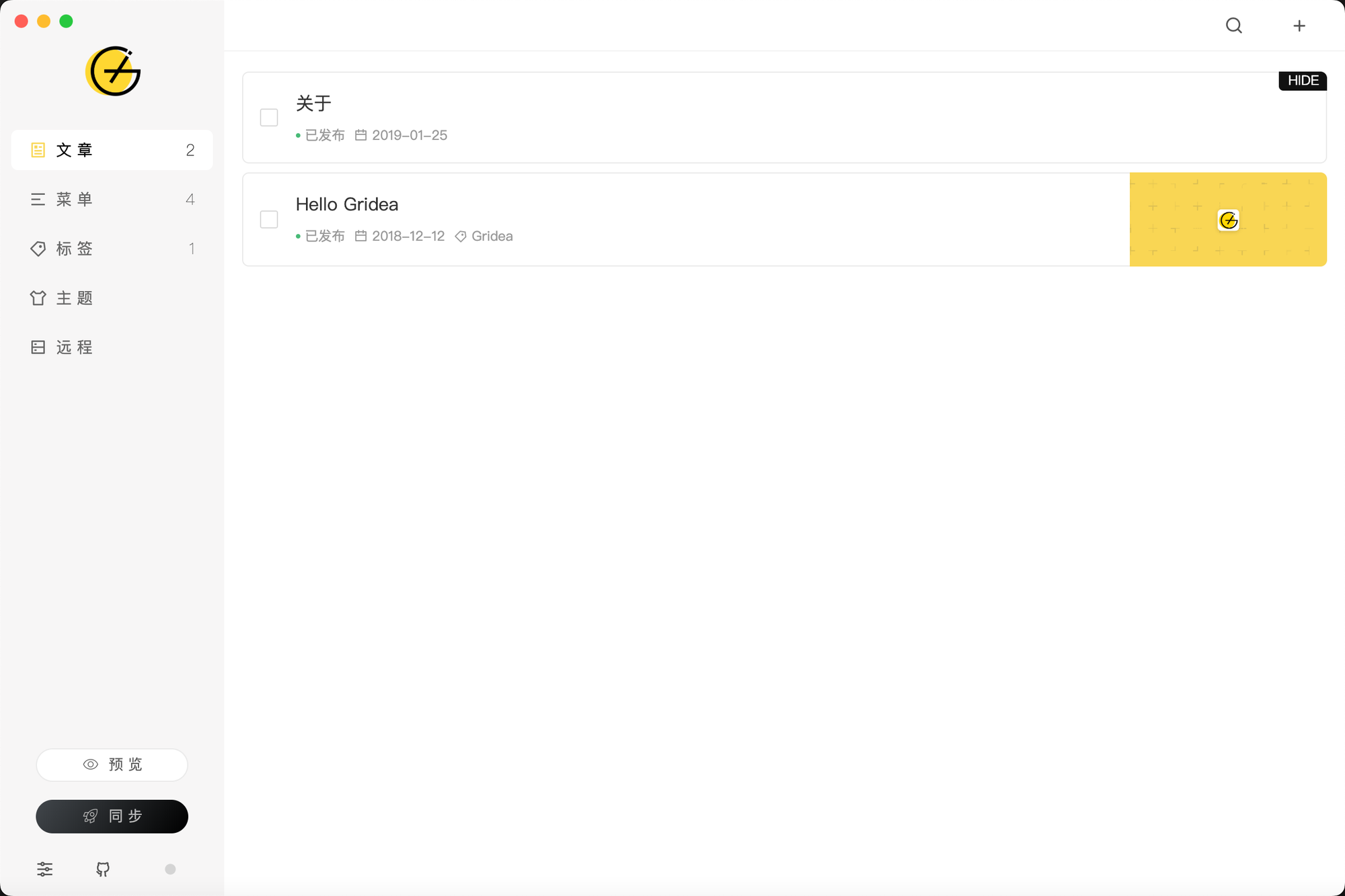
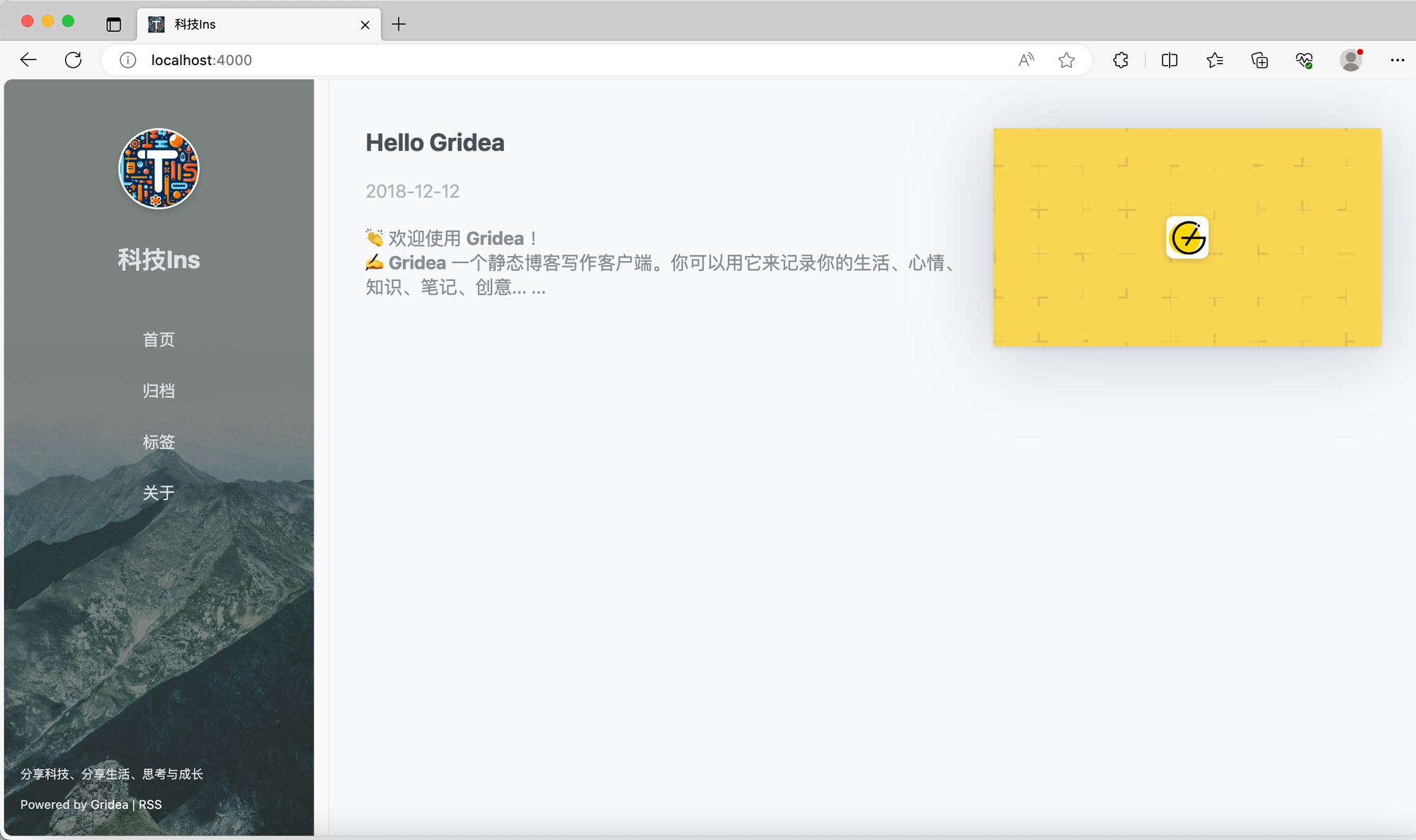
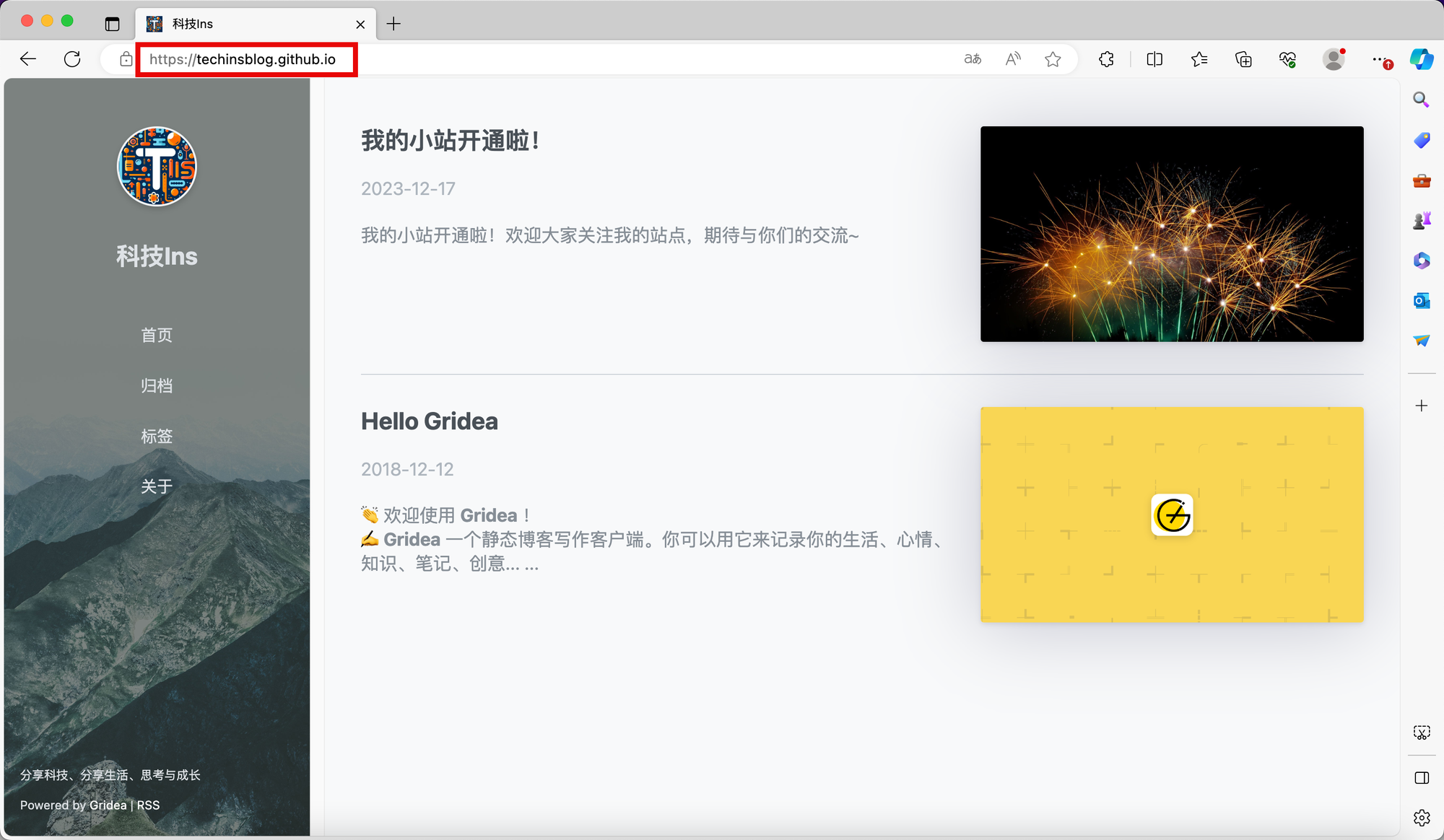
如下图所示,就是一个使用了gridea主题生成的静态网页,相比较我们上一篇文章中的原始页面,是不是已经很美观了?

4.文章设置及发布
网站的基础结构设置完成后,我们来看看日常使用最多的写文章的操作。
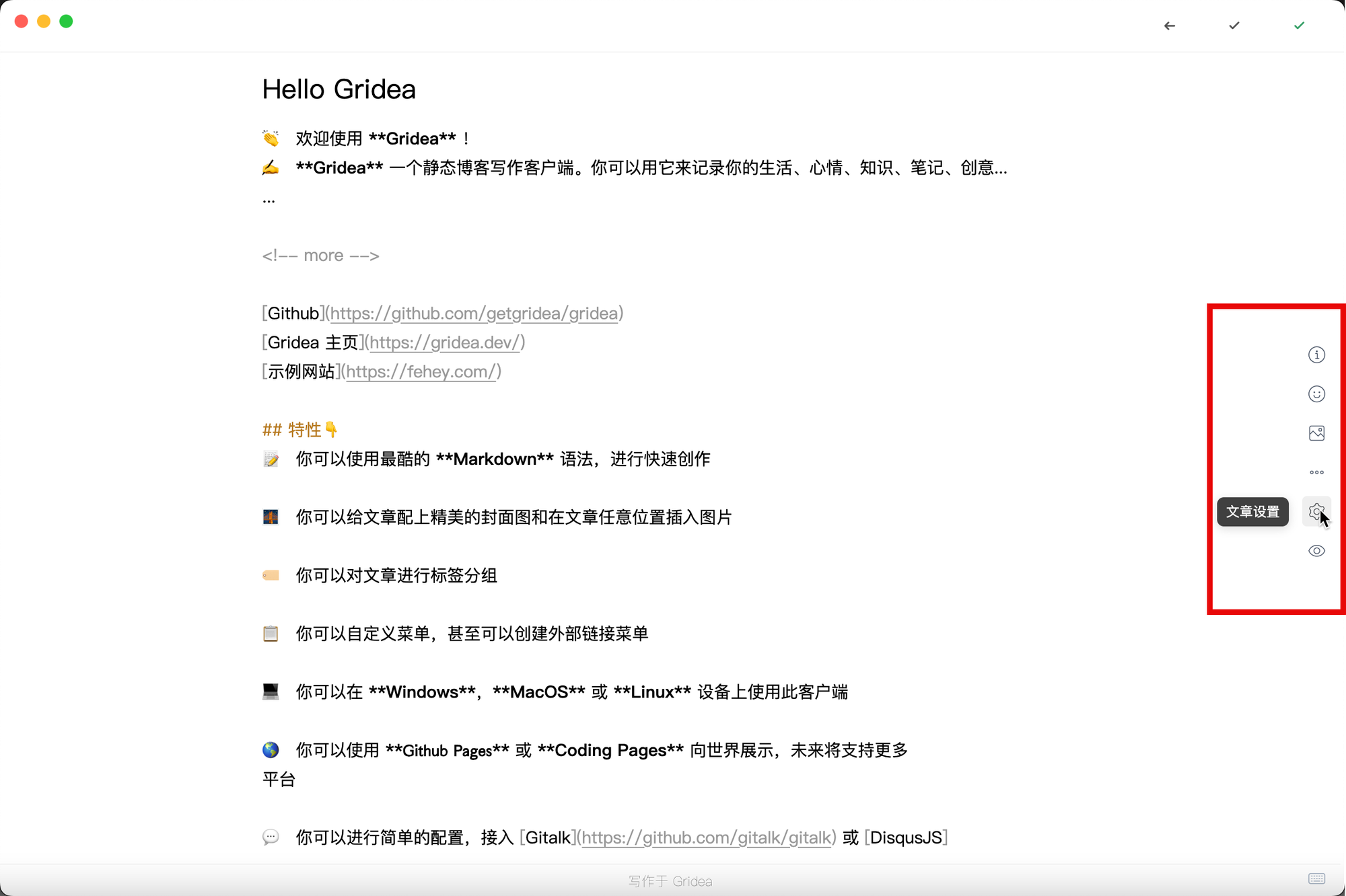
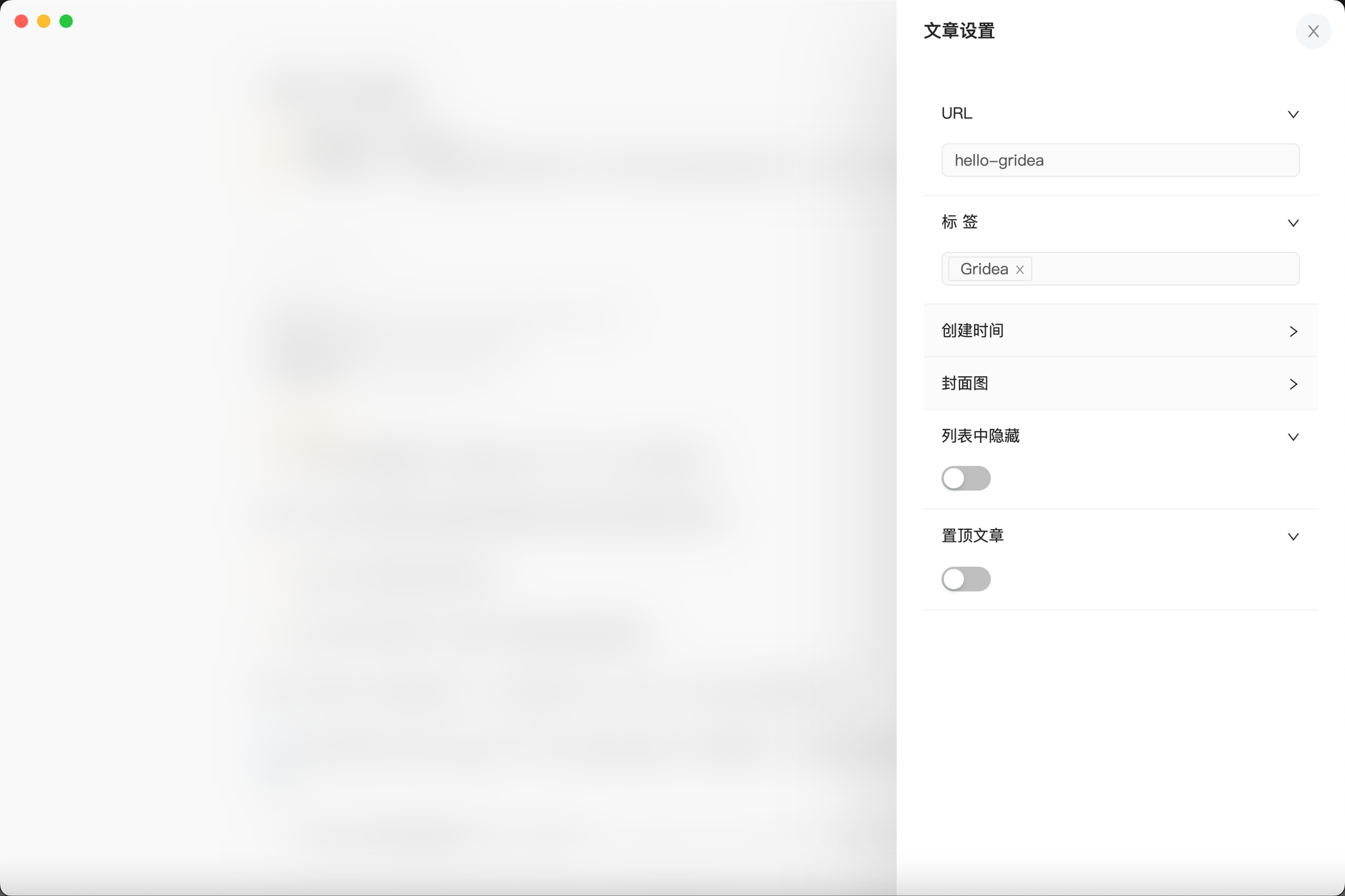
文章的相关编辑和设置选项都在页面的右侧,可以点击锯齿图标打开设置项。

文章设置中可以修改文章的URL、标签、封面等信息,还可以设置文章在列表中是否隐藏和置顶等选项。

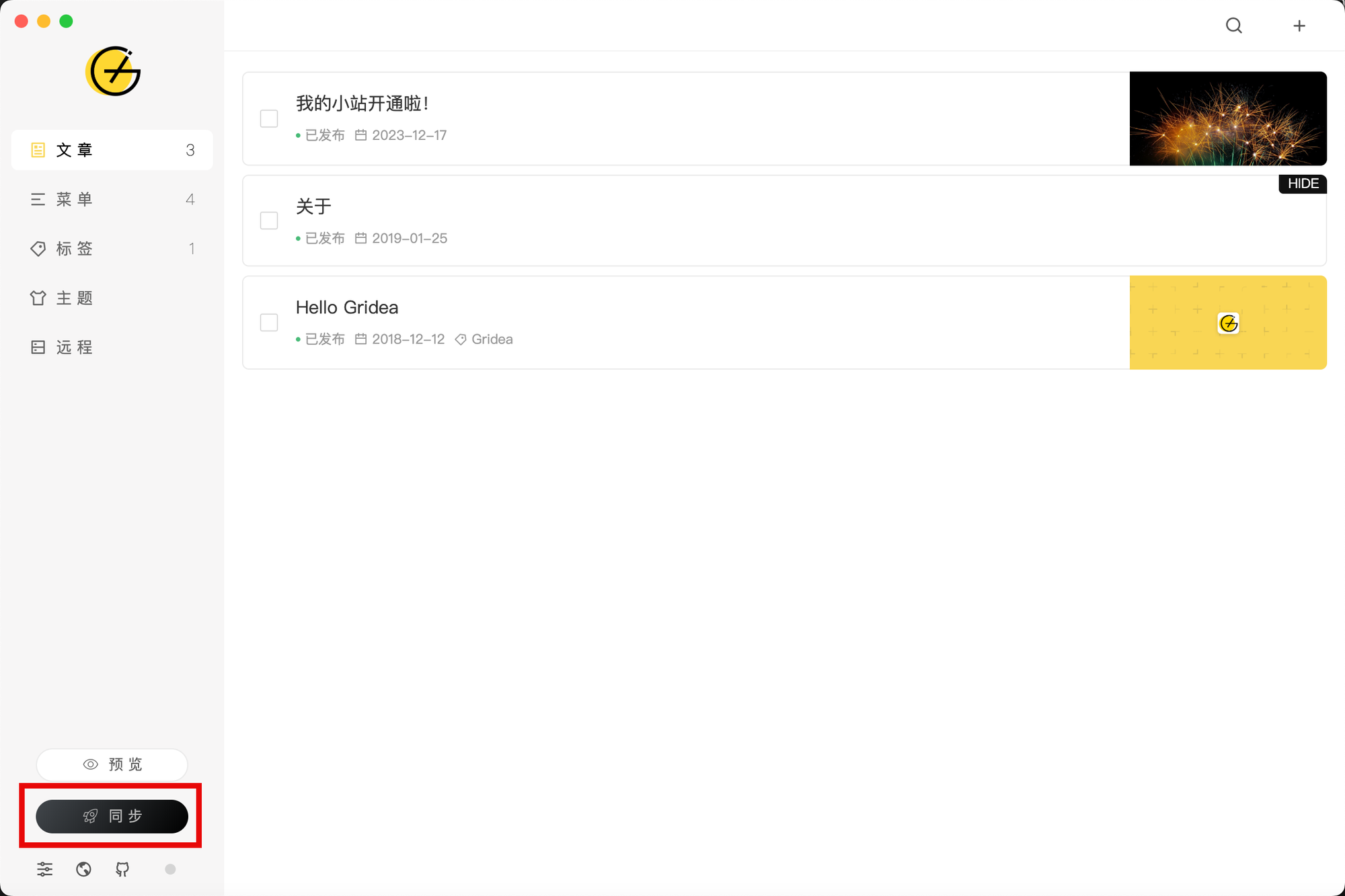
文章撰写完成后,本地预览没有问题,就可以点击左下角的”同步“选项,将内容发布到github上。
这里我写了一篇欢迎文章,测试下效果。

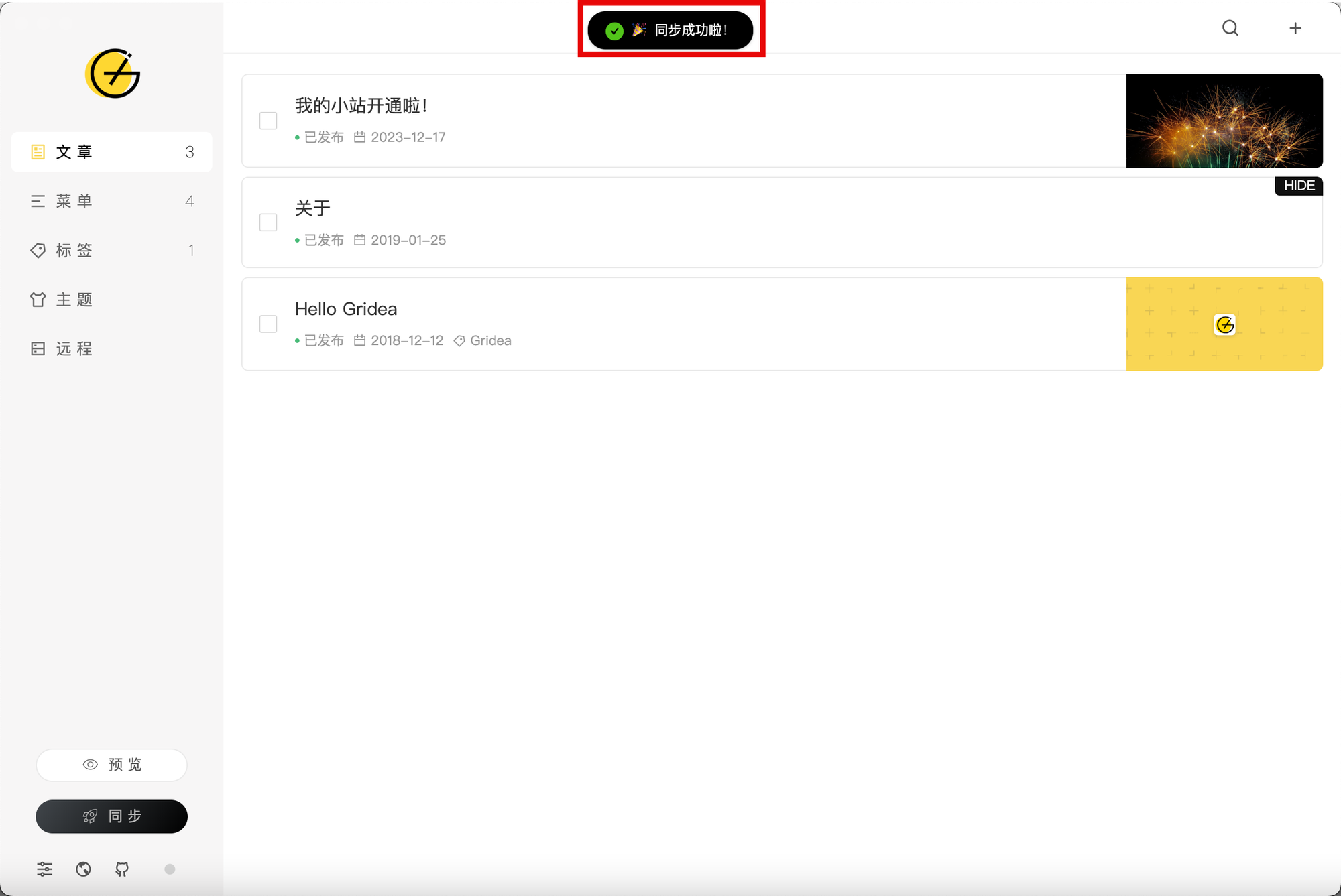
同步完成后,顶部会弹出”同步成功“的提示。

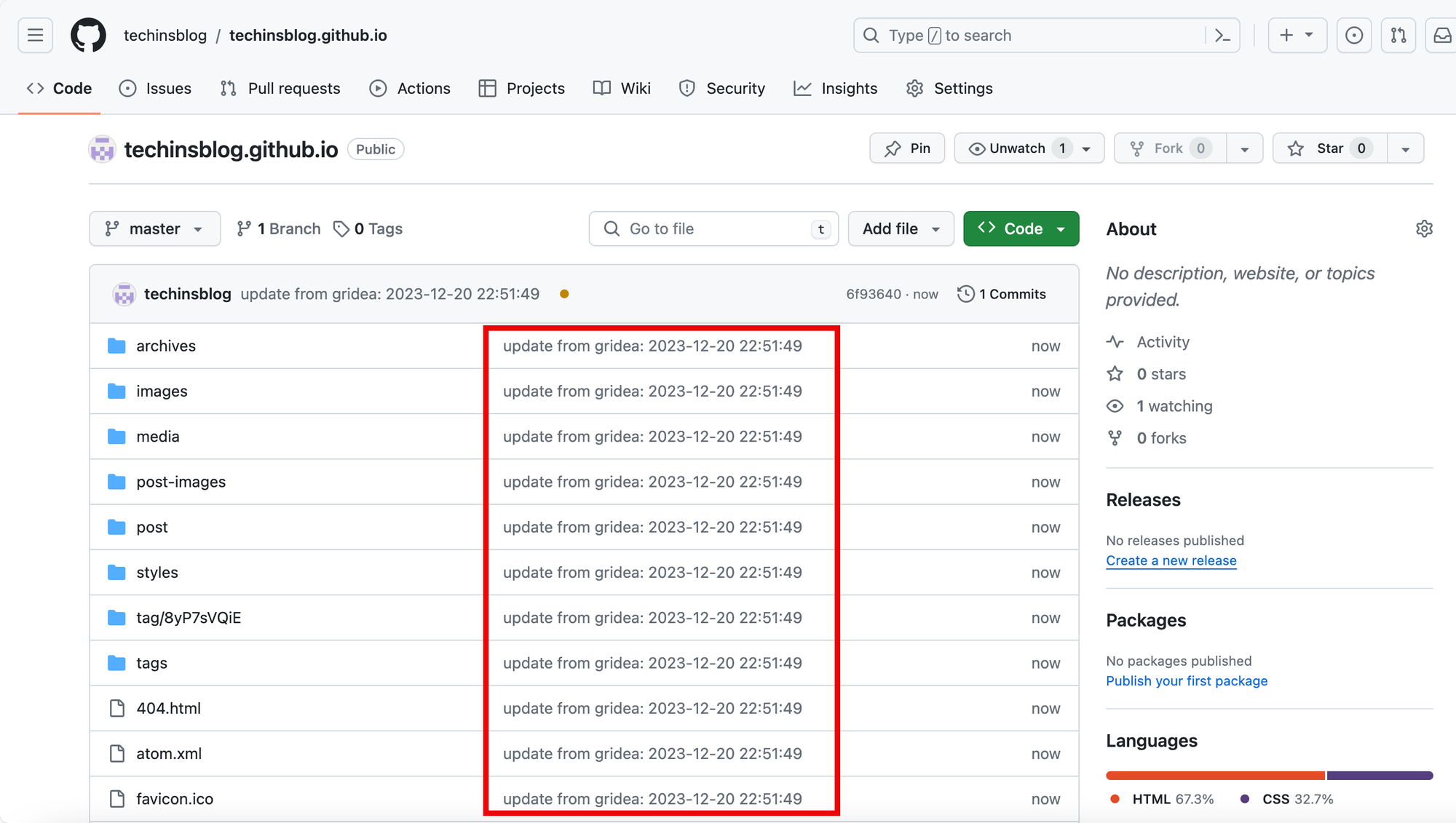
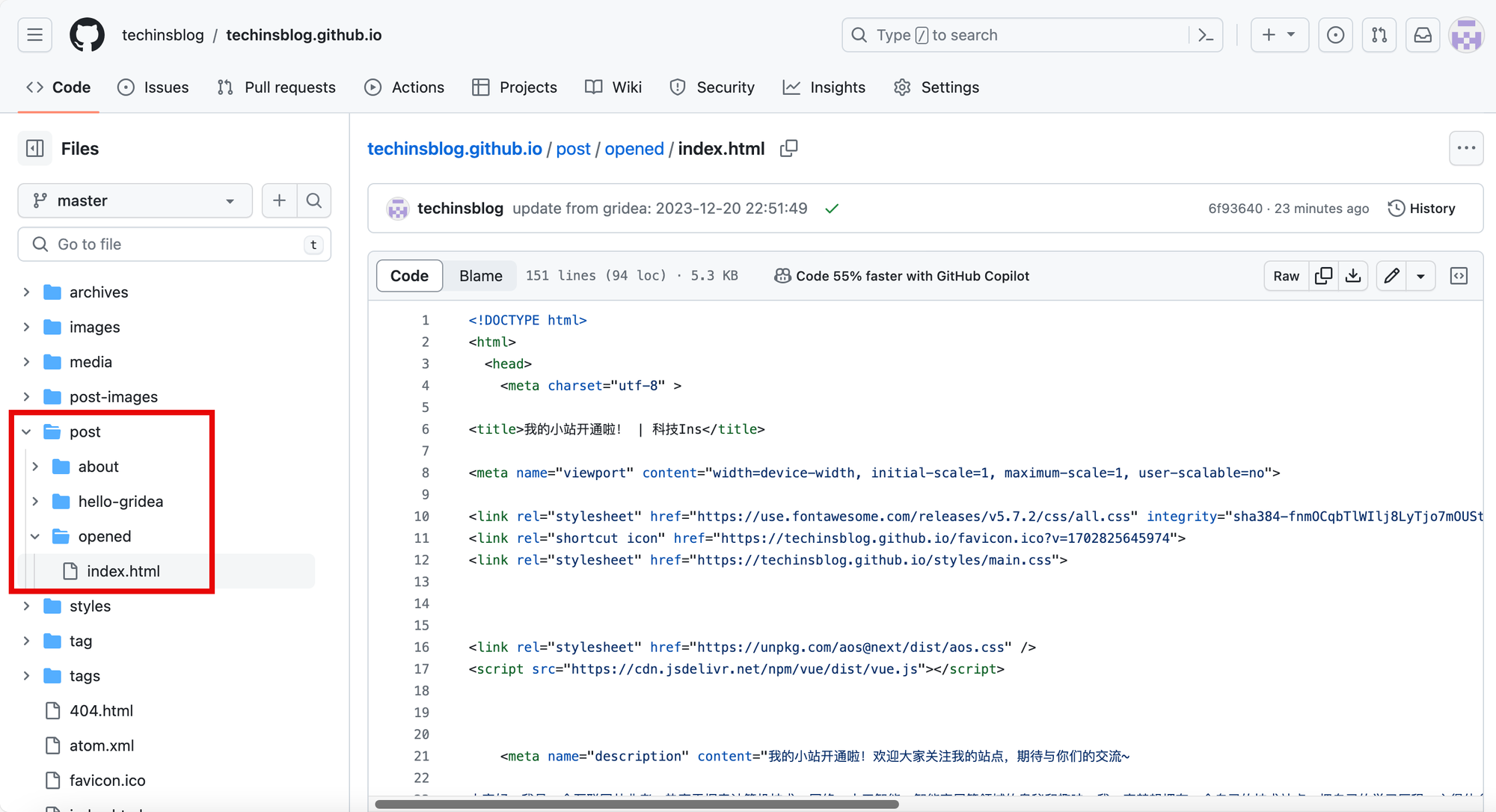
接下来你可以去github刷新页面,查看仓库中是否有新的文件,可以看到,仓库中多了很多gridea同步的记录。

稍等两分钟时间,可以用你的仓库名访问你的个人博客,github需要一点时间部署静态页面。
部署成功后,就可以成功看到你的gridea中编辑的页面和文章啦!

在github仓库中,你可以在post目录下找到你写的文章,gridea已经自动帮你把文章转换成了对应的html文件。

如果你想要低成本的搭建一个个人网站,只想要简简单单写写文字,分享自己的点滴日常,那本文提供的这种方式就是很好的选择,快来试试吧!
- 作者:夏夜
- 链接:https://techins.xyz/how-to-create-a-personal-website-easily-using-github-and-gridea
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。