type
status
date
slug
summary
tags
category
password
icon
用过Notion的朋友应该知道Notion中可以把笔记内容直接发布成共享页面,这样其实就相当于把自己的笔记发布成了网页,有一些小型的网站中部分页面就使用了Notion的链接,主要是因为内容都比较简单,所以说,Notion自身就具备建设个人网站的能力。如果你不了解Notion也没关系,下文会做介绍。

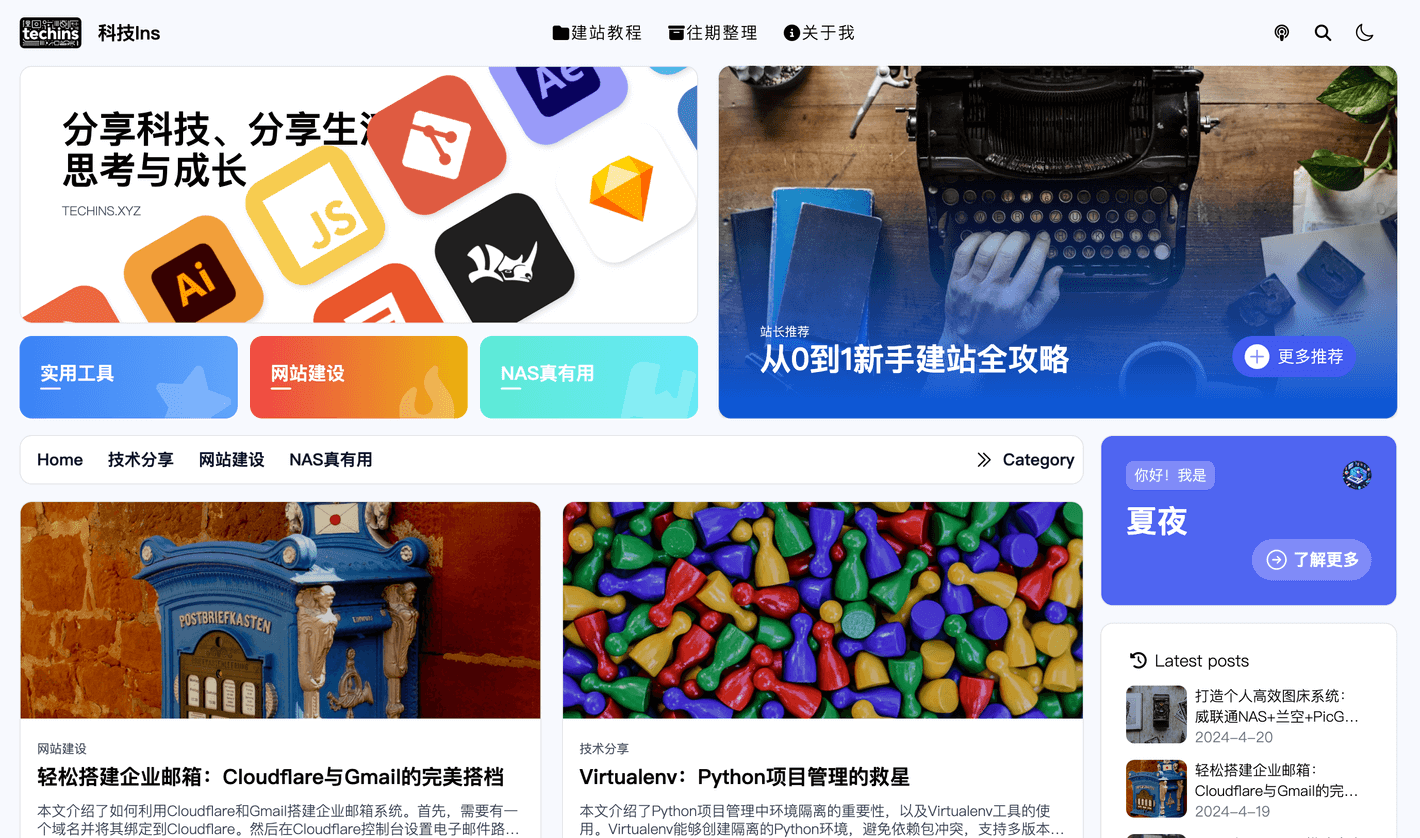
那么,大家觉得下面这个博客网站美观吗?你觉得搭建这样一个博客的成本是多少呢?如果说这样一个网站小白也能轻松搞定,并且没有任何资金投入,而且是基于Notion搭建的,你觉得可能吗?
别怀疑,跟着我的脚步,你只需要投入一点点时间也能完成下面这样的网站搭建工作。

一、前提介绍
今天给大家介绍的0成本网站建设方案,是我自己搭建博客网站一段时间以来感到最兴奋、最让我眼前一亮的方案,主要是因为它是基于Notion这款笔记软件所搭建的,我日常在工作和生活中有大量使用Notion,之前不管是使用WordPress、Github Pages、Typora来写博客,都不能让我满意,因为他们与我日常的写作环境割裂开了,导致我每次都是在Notion平台写作完成后,再拷贝到其他的平台进行发布,这个过程中还会出现一些格式丢失、图片无法上传等问题。而今天介绍的这款方案NotionNext,真正实现了只需要关心在Notion上进行内容创作,不再需要考虑内容发布等繁琐的流程,文章创作完成后,你只需要在Notion中修改这个文章的一个状态字段,就可以自动发布到博客网站中,真的非常高效。
这套方案的搭建会依赖下面一些平台或工具,我先做个整体的介绍:
- Notion:Notion是一个多功能应用程序,它集成了笔记、知识库、任务管理、数据表格、看板和日历等多种功能。它支持个人使用,也适合团队协作,提供跨平台的工作空间。Notion支持丰富的内容表达,如文本、图片、音视频和附件,还可以嵌入外部平台内容。它以块(Block)的形式组织内容,用户可以自由地重新排列这些块。Notion自2016年推出以来,已经成为许多人和团队提高生产力和组织工作的重要工具。
- Github:GitHub是一个基于云的平台,专门用于软件开发项目的版本控制和协作。它允许开发者存储、管理和跟踪代码的变化,同时支持开源和私有项目。GitHub使用Git,这是一个分布式版本控制系统,使得多个开发者可以在同一个代码库中协同工作。此外,GitHub提供了代码审查、项目管理、自动化测试和部署等功能,使其成为开发者社区中流行的代码托管和协作工具。
- Vercel:Vercel是一个云平台,专为前端开发者设计,用于构建、部署和扩展无服务器应用程序和静态网站。它提供了零配置部署、自动化构建和部署、全球CDN加速等功能,使得开发者可以快速、轻松地将他们的应用程序部署到云端。Vercel支持多种流行的前端框架和语言,如React、Vue、Next.js、Angular和Node.js,同时提供高度可定制化的功能以满足开发者的需求。此外,Vercel还支持Serverless函数,允许开发者在不购买云服务器的情况下部署动态网站。
- NotionNext:一个使用 NextJS + Notion API 实现的,部署在 Vercel 上的静态博客系统(目前已经支持多种部署方案)。为Notion和所有创作者设计。
NotionNext这套方案本质上是使用了Notion的数据表格功能作为网页的存储系统,然后使用Next.js语言写了一套前端框架,并将这套前端代码存储在Github仓库中,使用Vercel平台进行前端代码的构建和部署实现页面渲染。
下面我们就正式开始搭建工作。
二、网站搭建
2.1 账号注册
在正式开始搭建网站前,请大家提前注册及登录好Notion、Github和Vercel账号,如果大家已经有相关账号了,可以直接跳过这一步。
1)Notion注册
注册Notion非常简单,只需提供电子邮件地址和密码即可。Notion有几种不同的账户类型:
- 个人免费版:适合个人使用,提供基本功能,包括无限页面和块,以及一些团队协作功能。
- 个人专业版:提供更多高级功能,如无限文件上传和版本历史记录。
- 团队版:为团队协作设计,提供了更多的协作和管理工具。
- 企业版:为大型组织提供了更全面的功能和支持。
对于教育用户,Notion提供了特别的优惠。学生和教育工作者可以使用.edu结尾的教育邮箱注册Notion,享受个人专业版的所有功能,而无需支付费用。
2)GitHub注册
GitHub账户的注册需要输入您的用户名、电子邮件地址和密码,建议使用国外邮箱注册。
3)Vercel注册
可以选择通过GitHub帐户注册,点击“Continue with GitHub”,然后授权Vercel访问您的GitHub帐户信息。或者,也可以选择使用邮箱地址注册,点击“Sign Up with Email”,然后填写您的姓名、邮箱地址和创建密码。注册过程中都需要验证手机号,如果您没有国外手机号,选择(+86)国内手机号也是可以验证通过的。
2.2 Notion页面配置
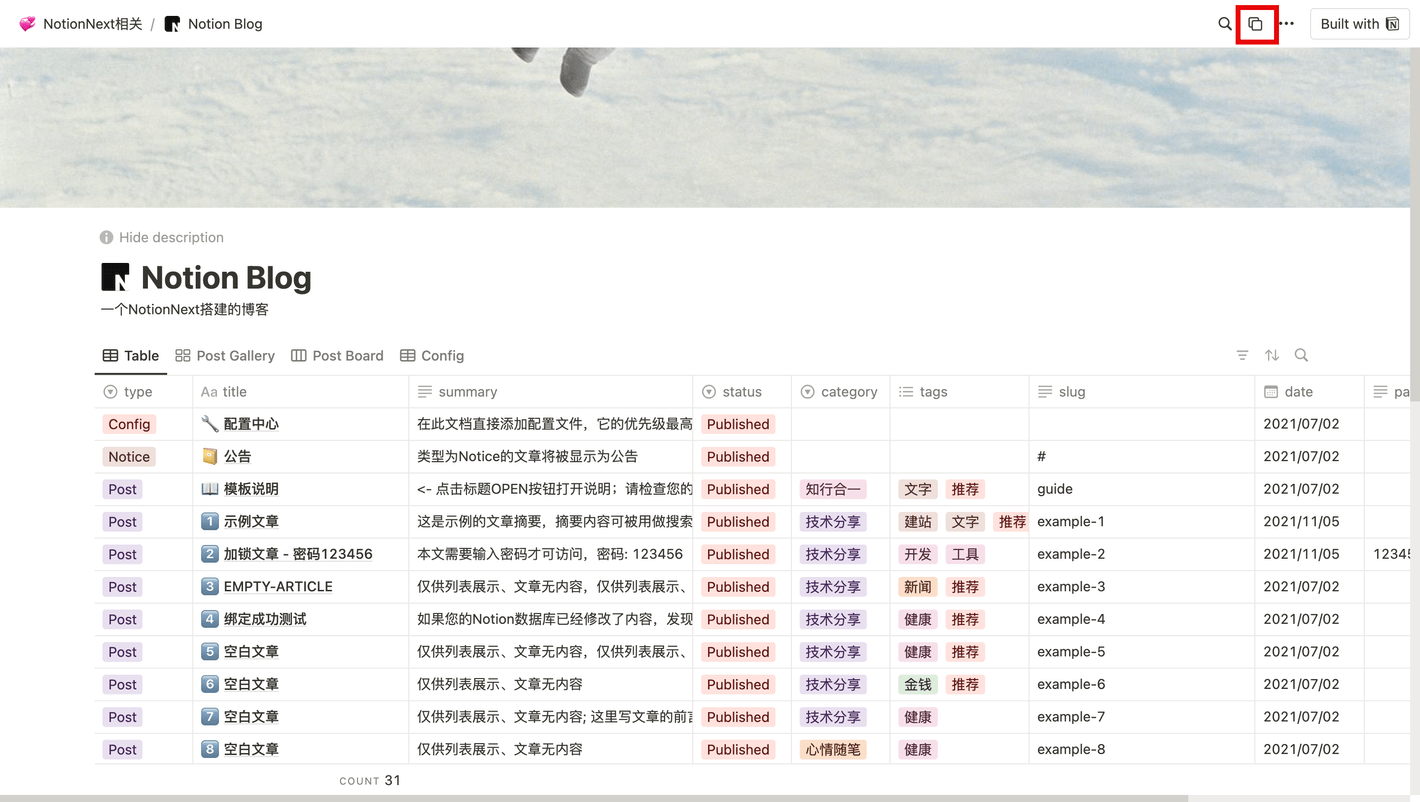
前面介绍了NotionNext方案的整体原理,使用Notion的数据表格作为数据存储系统,那该如何设计这个表格呢?别担心,只需要访问下面的Notion页面,然后点击右上角的Duplicate复制到你自己的Notion空间中就可以啦!

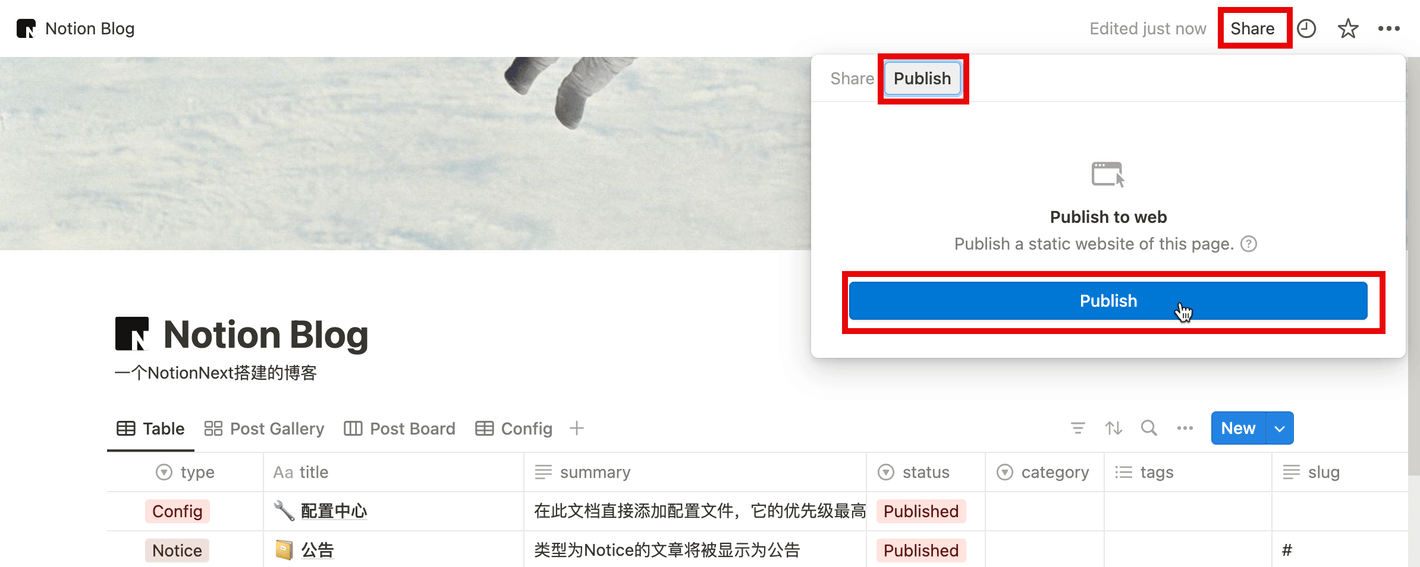
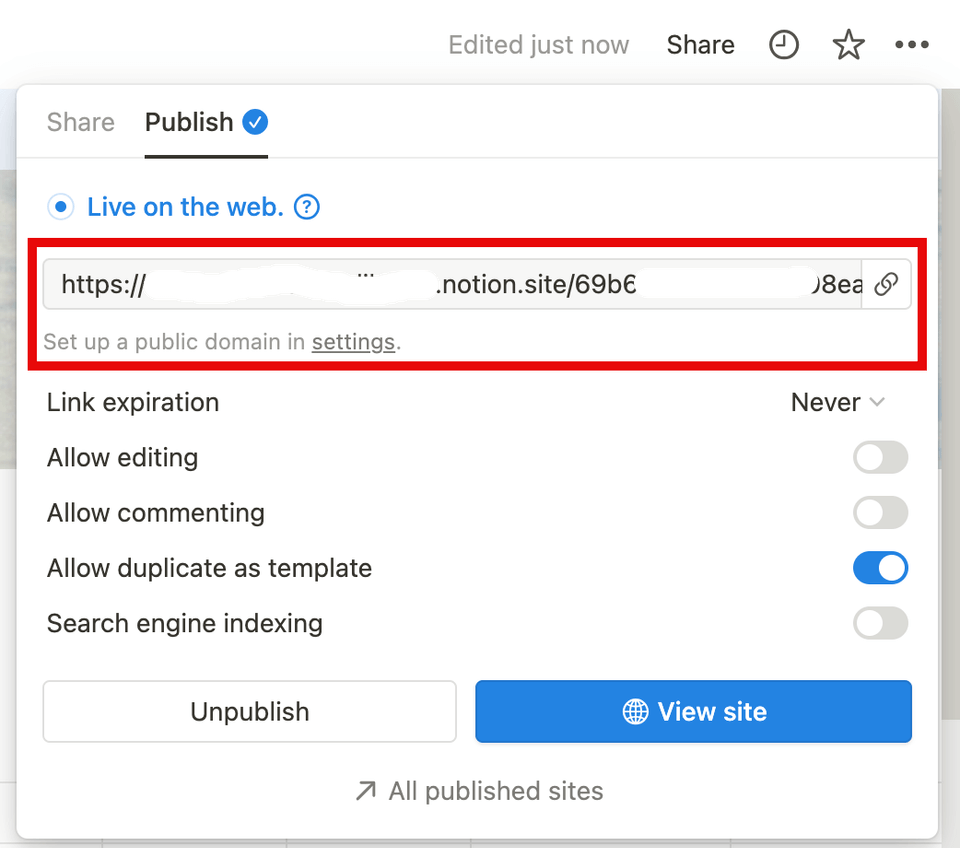
接下啦,我们需要在自己的Notion空间中对这个页面开启页面共享,发布到公网中。

发布完成后,Notion会给这个页面分配一个访问链接,任何人得到这个链接都可以访问,这里需要把链接斜线后面的32位字符串复制下,这个就是页面ID,后面的配置中需要使用到页面ID。

2.3 Github配置
点击下面的链接fork(复刻)前端代码到你自己的Github仓库中。
2.4 Vercel配置
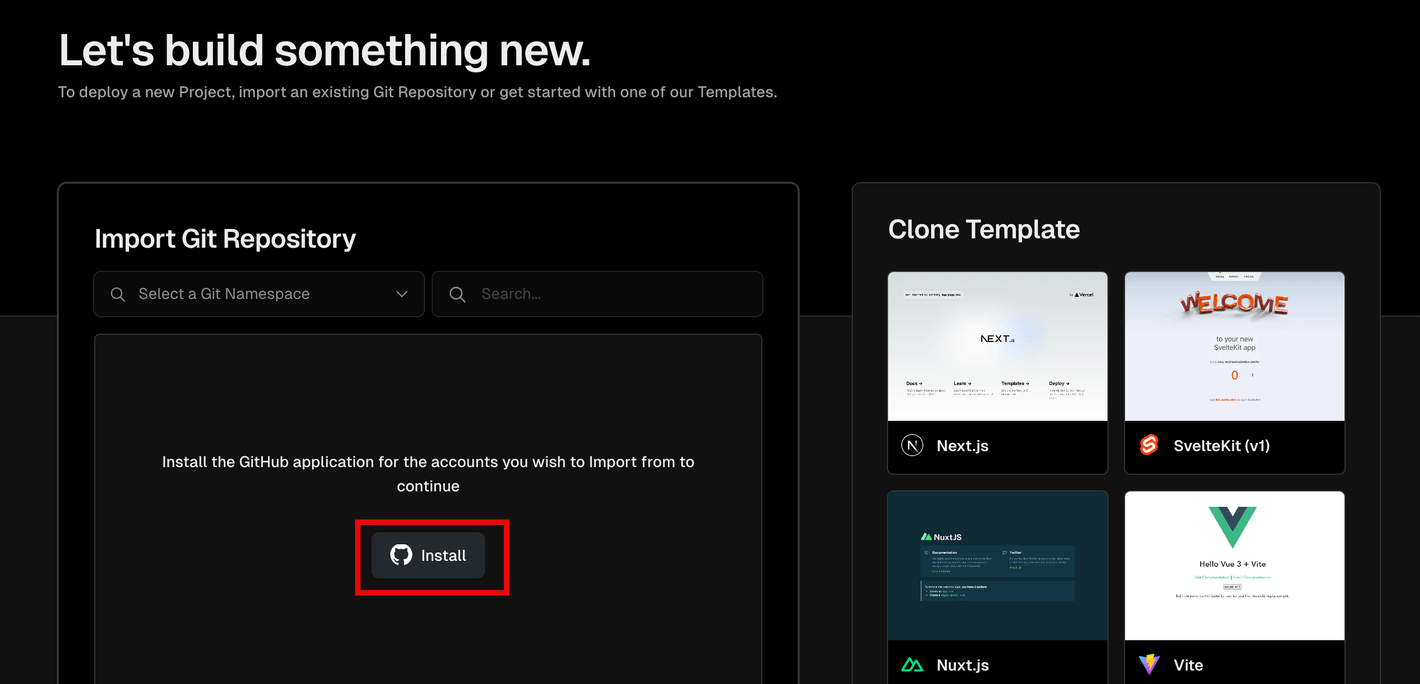
访问下面的链接创建一个新项目。

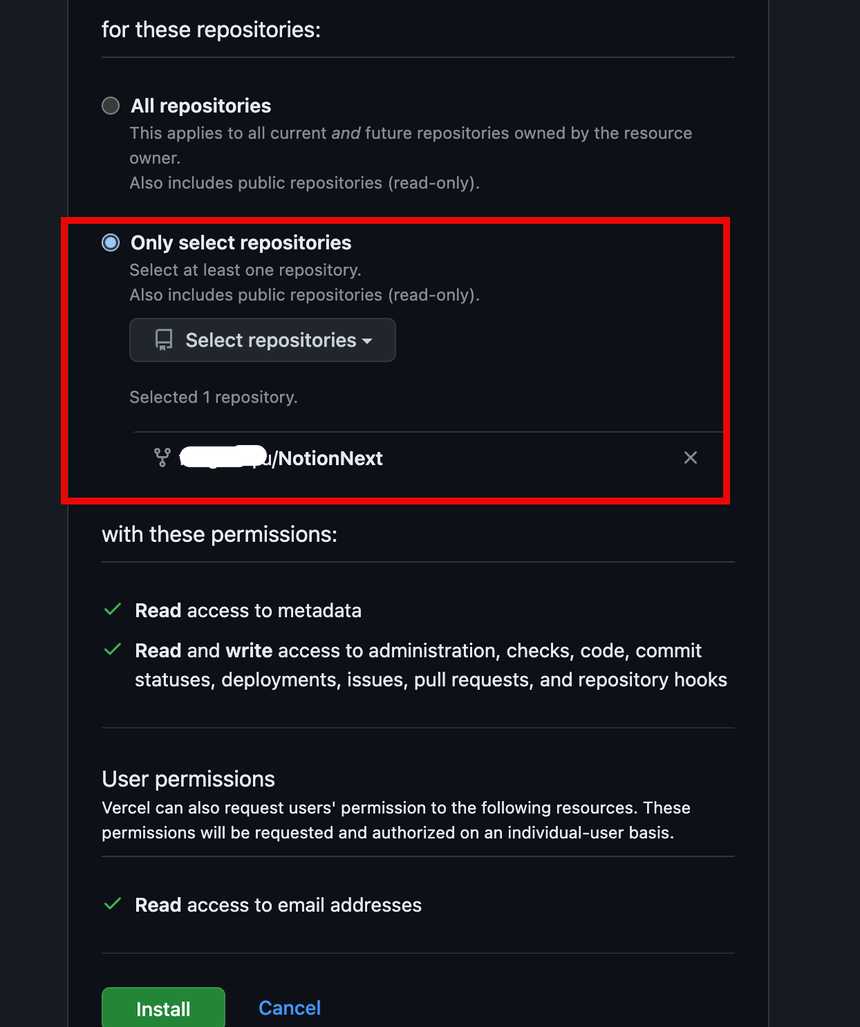
选择”Install“从Github仓库导入源码,会自动检测你已经登录的Github账号,并要求你选择仓库的授权范围,是允许访问所有代码仓库,还是指定的代码库。

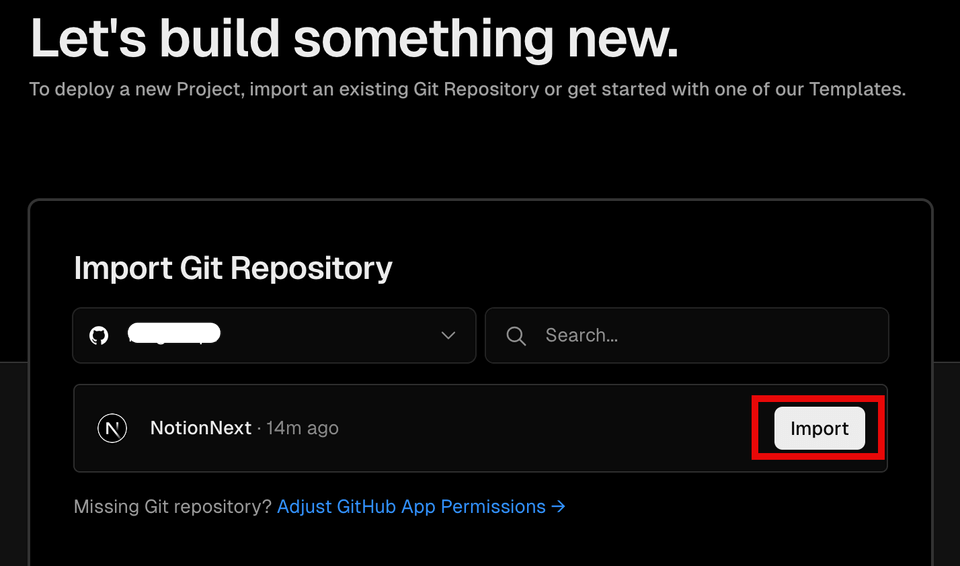
选择好代码仓库以后,点击页面上的Import导入代码库。

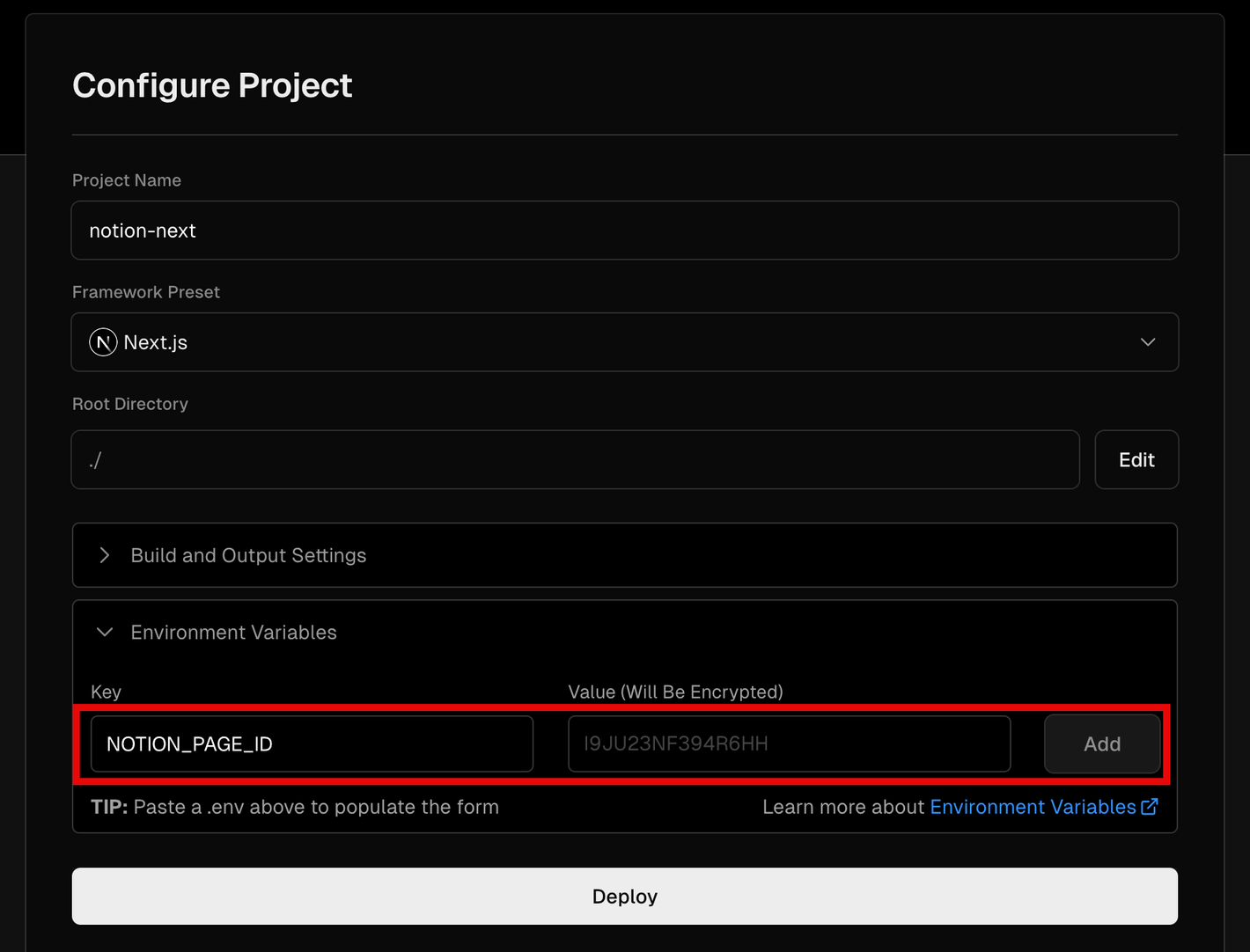
代码导入成功后,会进入到项目配置页面,先不要点击”Deploy“按钮,需要配置一个环境变量。Key为”NOTION_PAGE_ID“,Value为上面提到的Notion平台32位的页面ID,填好后点击”Add“按钮确认添加,然后点击”Deploy“进行部署。

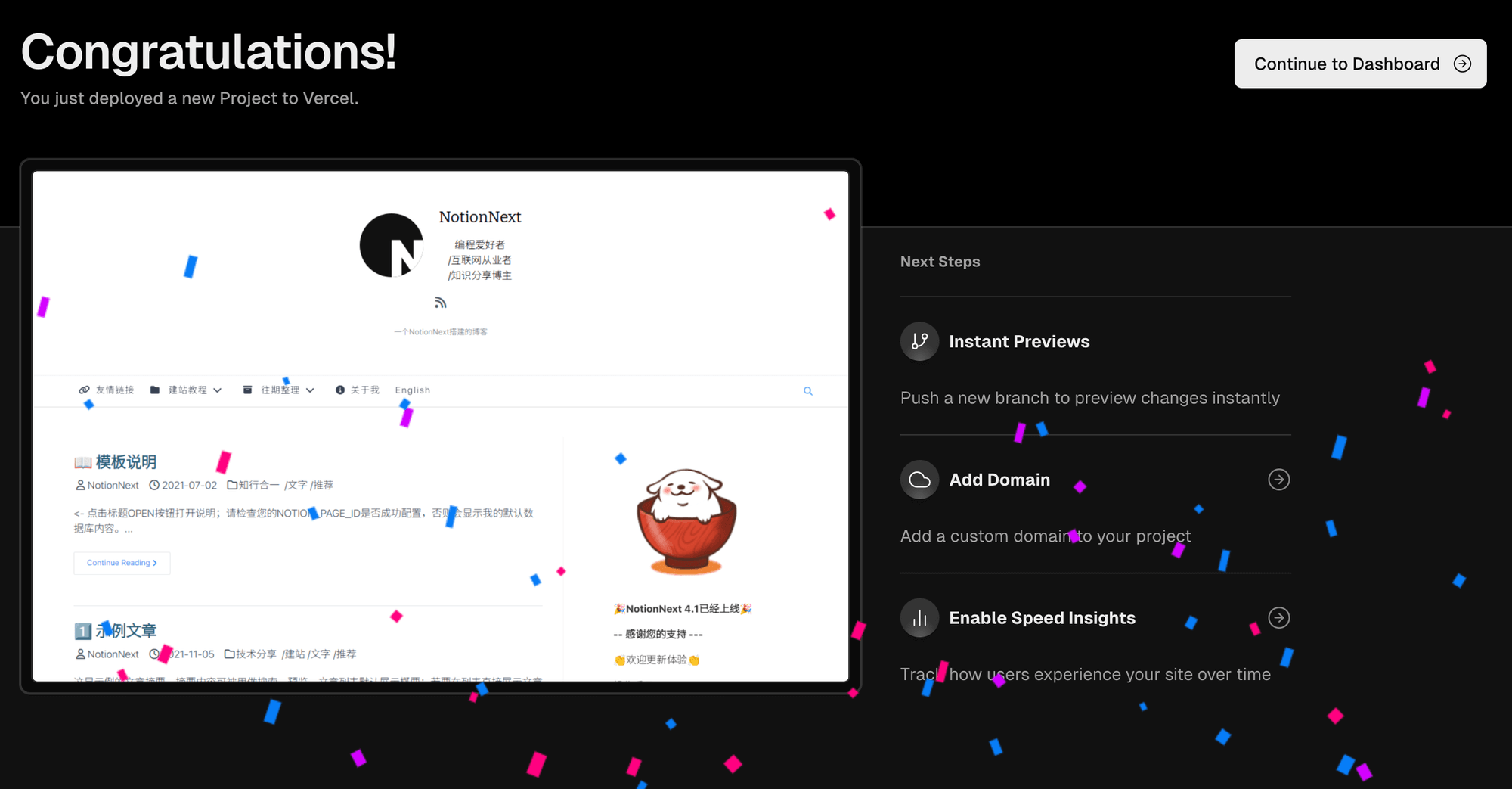
稍等大概2分钟时间,Vercel平台就完成了代码的构建和部署工作,你会见到如下界面。

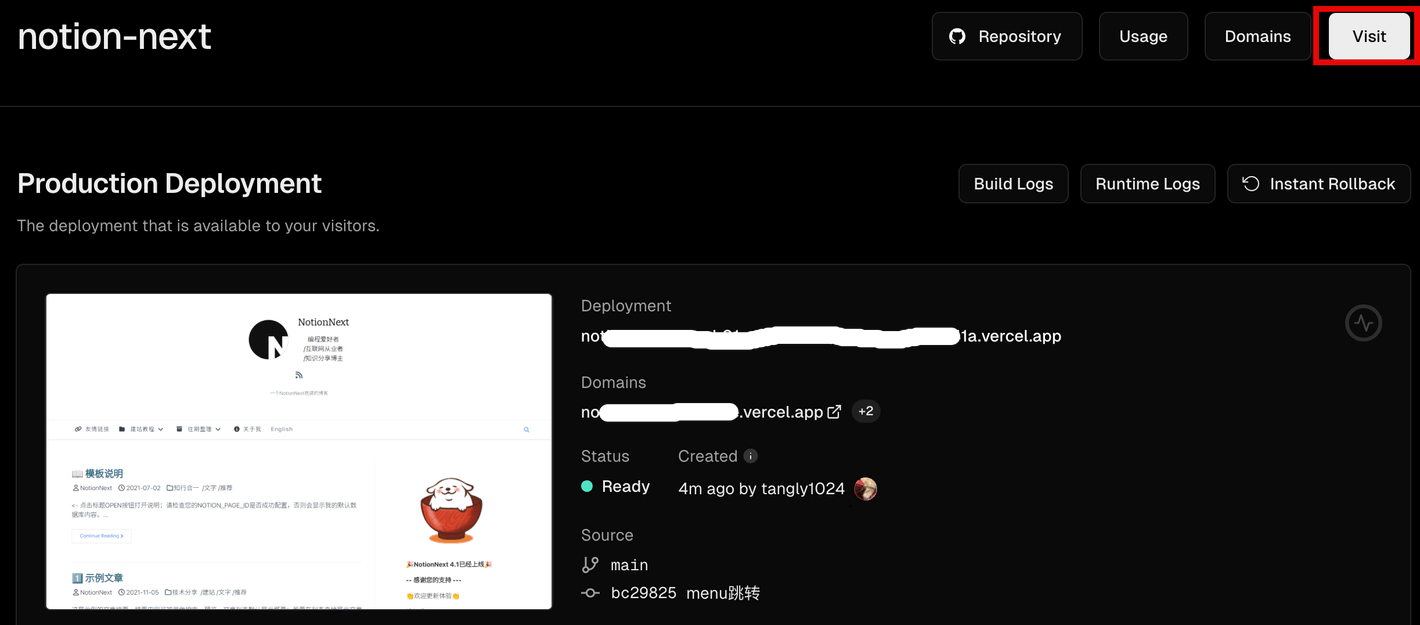
点击右上角的”Continue to Dashboard“按钮回到主界面,Vercel平台为每个项目都分配了一个域名,可以点击右上角的”Visit“按钮直接访问页面。

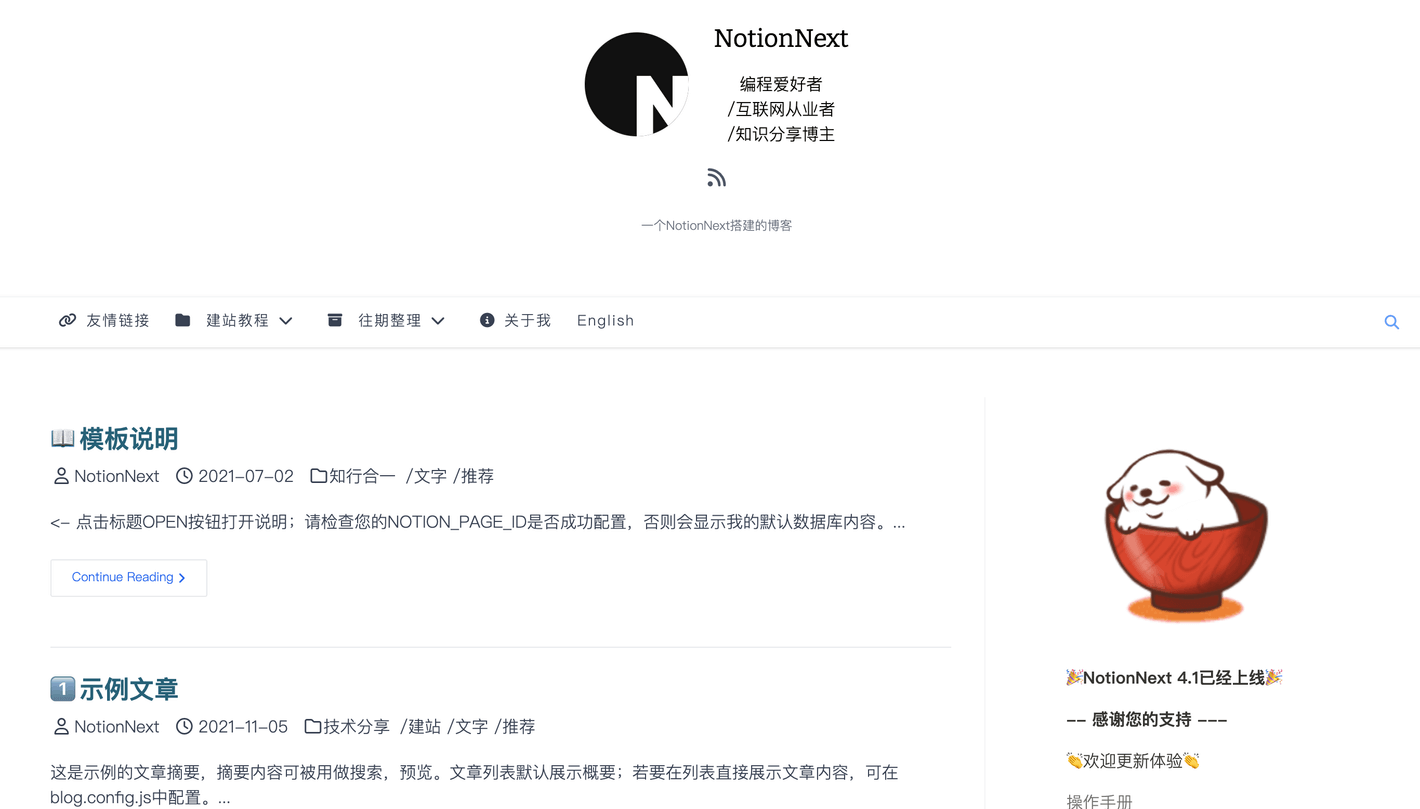
在打开的页面中你看到的应该是如下所示的界面,这个是NotionNext项目的默认主题,后面我们会介绍如何修改主题。

这样一个基于Notion的博客网站就搭建好了,你可以去Notion中新增、删除、修改文章的内容,NotionNext会实时抓取Notion笔记内容,由于缓存和网络延迟,最多刷新两次页面即可看到同步结果。
不过我建议大家先别着急去Notion中修改数据表格的内容,因为数据表格中每个表头、下拉的每个选项都是有特定的功能和作用,会实时影响到网站的功能,NotionNext提供了完善的功能介绍和使用文档,强烈建议大家去快速过一遍帮助手册,能让你更快速的上手和理解这个框架,搭建一个符合你预期的完美网站,一步一步完善网站的功能。
三、核心配置讲解
3.1 自定义域名
由于Vercel平台分配的域名很长并且在国内网络下无法访问,如果大家有自己的域名可以在Vercel平台上配置自定义域名,这样在国内也可以正常访问。
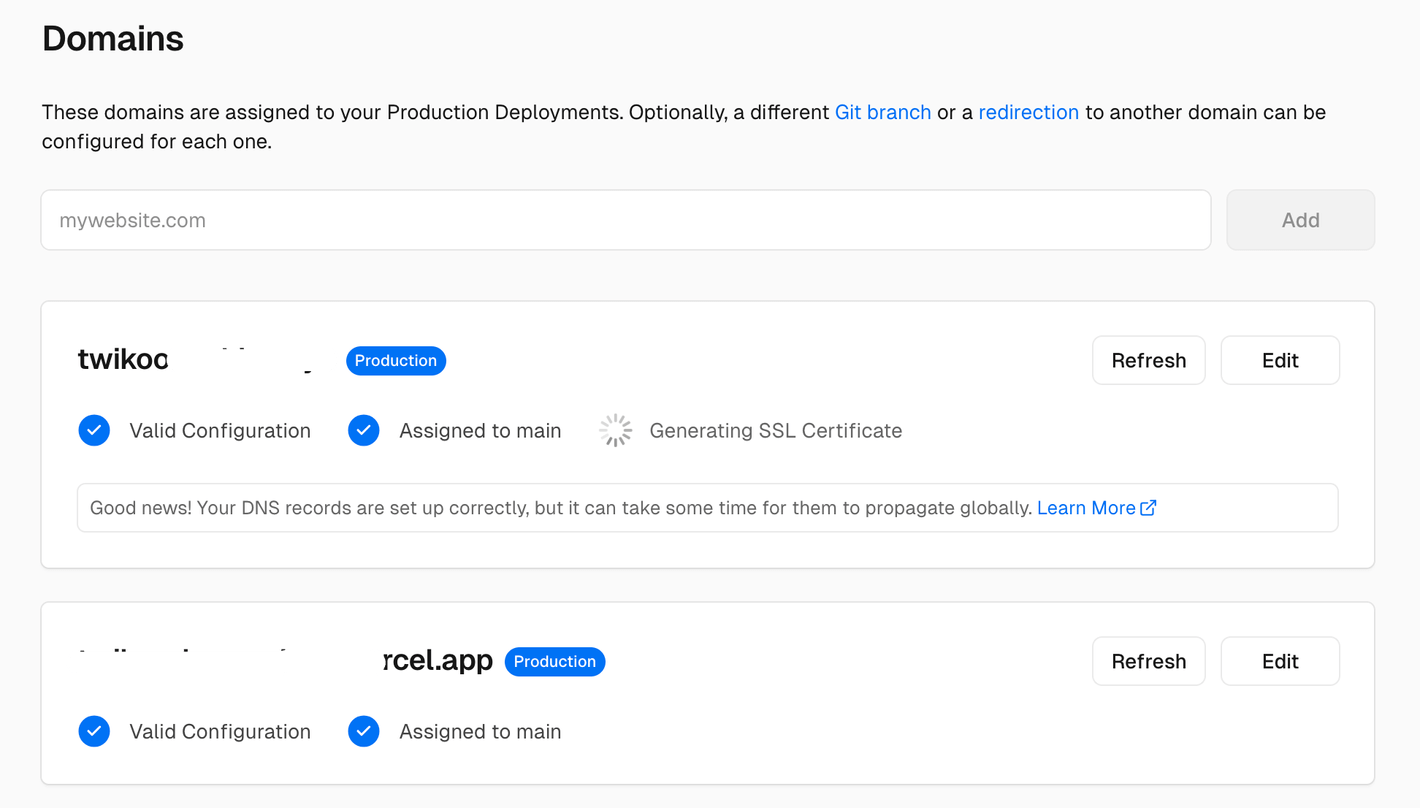
如下图所示,在设置中的Domains页面,填写你自己的域名,并点击”Add“保存。保存完成后你会看到”Invalid Configuration“的报错信息,那是因为我们还需要去DNS服务商那里将域名指向Vercel平台。

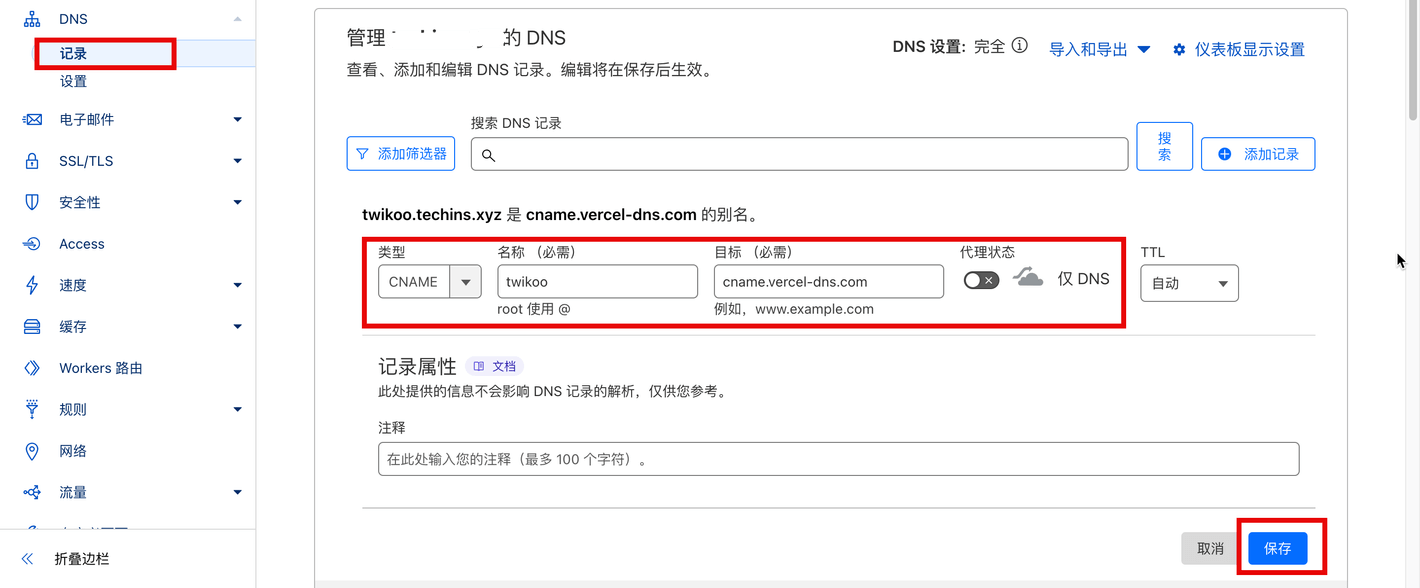
这里以Cloudflare平台为例,参考Vercel平台上给的示例,在DNS记录中新增一条CNAME记录,目标指向Vercel平台。

Vercel平台会定时刷新页面检测DNS记录的有效性,稍等一小会儿,就可以看到域名添加成功了,并且Vercel平台帮我们自动生成和部署了SSL证书,我们就可以使用这个自定义域名访问网站啦!

3.2 核心配置修改
参考前面的教程部署成功后,后续您可以随时更改网站的配置,例如切换主题、开启音乐组件、开启评论插件、开启动画特效、修改网站字体等等。NotionNext的配置方式分为三种,分别是:
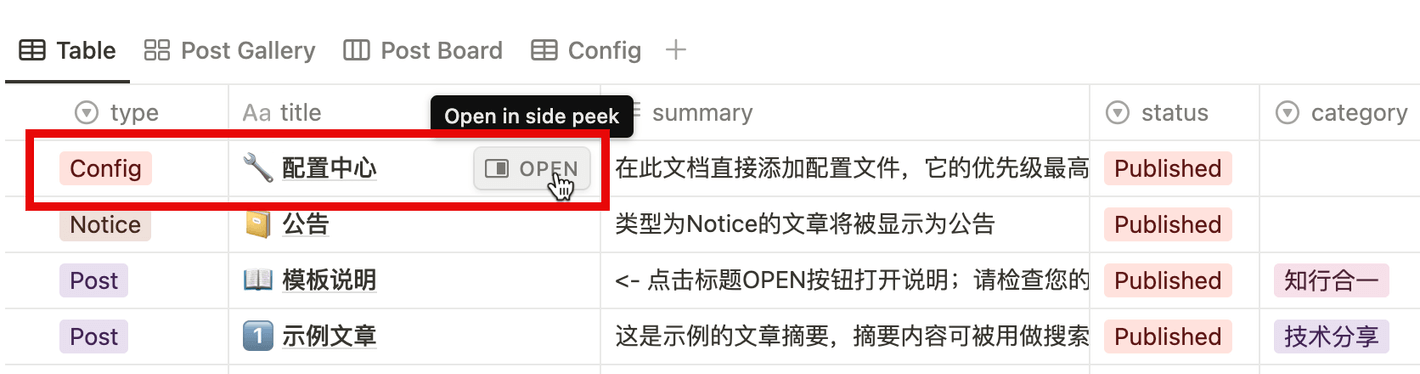
- 在Notion笔记中修改:在Notion数据表格中,有一个type为Config的网页,可以点击Open打开进行配置修改。此处配置的优先级最高,它将覆盖Vercel环境变量、覆盖blog.config.js文件中的配置。

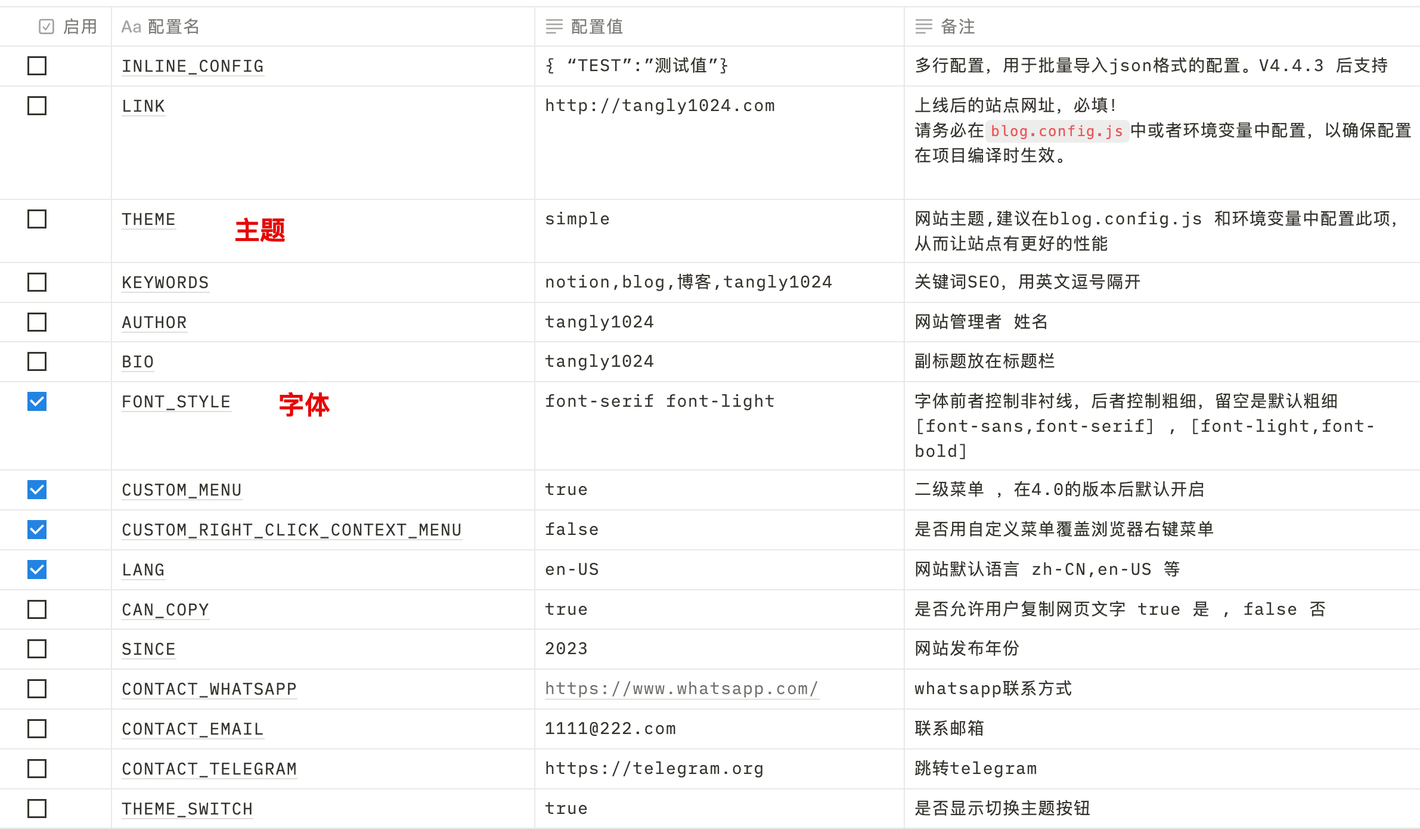
有一些最基础和常用的配置可以在这个表格中直接进行修改,无需修改任何代码,例如网站主题、字体、作者名称、网站域名等等。

- 在Github修改配置代码:NotionNext的大部分配置都可以在您代码仓库的blog.config.js文件中找到;在themes文件夹下,每个主题都有一个config.js针对当前主题的配置,您只需修改对应的配置,Vercel将自动部署您Github仓库中的最新代码。
- 在Vercel环境变量添加配置:有一些在前端代码构建期间就需要使用的配置项需要通过环境变量的方式在Vercel平台进行添加,例如一开始使用到的页面ID,后续随着更多功能的添加,你还需要在这里添加一些配置,例如添加评价功能、网站统计功能等。
完整的配置及功能介绍详见NotionNext帮助手册:
3.3 更多功能介绍
- 多平台部署:除了本文提到的Vercel平台,NotionNext还支持Netlify云函数部署、VPS本地服务器、Web3.0-4EverLand、CloudFlarePage和Zeabur云部署。
- 网站统计功能:网站统计功能对于管理和优化网站非常重要。它可以提供有关访问者行为、流量来源和网站性能的关键信息,帮助你做出数据驱动的决策和改进网站体验。NotionNext支持Google Analytics、百度统计、CNZZ统计、Ackee和Clarity统计。
- 多主题切换:NotionNext提供了多达数十款主题风格,其中有适合做技术文档的Gitbook主题,也有适合做导航站点的Nav主题,还有适合做产品落地页官网的Landing主题与Starter主题,以及适合做相册的Plog主题。文章开头的截图使用的是HEO主题。可以在博客网页上添加挂件实现在线切换主题。
- 评论插件:NotionNext支持多种评论插件,通常只需要准备好对应的评论功能,在NotionNext的环境变量中添加评论插件的信息即可启用。目前支持8种评论插件,如Cusdis、Utterance、Giscus、Twikoo、Artalk、Gitalk、Valine和Waline,并且可以选择同时部署多个。多个评论插件会在评论区用切换面板的形式展现。
- 其他插件:如音乐播放器、Live2D宠物插件、ChatBase聊天机器人、Facebook聊天插件、Google广告营收插件等。
通过NotionNext提供的这些功能,你可以非常轻松的搭建起各种形态的网站,而这基本上都是0成本实现,当我刚发现这个方案时,就深深的被他吸引了,第一时间就搭建了我自己的博客网站,并且破迫不及待的想分享给大家。如果你也对此感兴趣,不要犹豫,快快动手吧,很快你也可以拥有一个属于你的网络小天地。
- 作者:夏夜
- 链接:https://techins.xyz/using-notion-to-build-a-web-site
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。



